はじめまして。在宅ブロガー兼イラストレーターのOLUOLIです。
この記事では、初心者でも簡単にできるWordPress(ワードプレス)ブログの始め方を紹介していきます。
- 超初心者向けにSTEP形式でわかりやすく解説
- 画像で手順を確認できる
- パソコンが苦手でも大丈夫!
WordPressの始め方には様々な方法がありますが、本記事で紹介する方法は超簡単で超お得。
 OLUOLI
OLUOLIさらに安くできる割引特典もあるよ!
それでは、ひとつずつ一緒に進めていきましょう!
STEP0|全体の流れと準備物を確認しよう
WordPressでブログを始める全体の流れ
まずはWordPress(ワードプレス)でブログを始めるための、流れをざっくりと確認しておきましょう。
下の画像に手順をまとめました。


- サーバーを契約する
- WordPressのかんたんセットアップ
- 必要な情報を入力
- 最初の設定をする
という順番になりますです。
「すでに難しそう…」と思われたかもしれませんが、「へ~そうなんだ」くらいの認識でいて大丈夫です。
またOLUOLIでは、最も簡単で最もコスパがいい方法でブログを開設していきます。
記事の手順通りに、いっしょにひとつずつやっていきましょう。



手順を映したスクショもあるから安心してね!
WordPressでブログを開設するために必要な準備物
WordPressを始めるために、必要な準備物は下記のとおりです。
- パソコン
- (あれば)クレジットカード
- メモできるもの(パソコンのメモ機能でも◎)
スマホでも開設は可能ですが、あればパソコンで進めるのをおすすめします。



画面がおっきいからね
またWordPressでブログを始めるのにかかる時間と費用は下記のとおりです。
- 時間:10~30分程度
- お金:月々だいたい1000円程度



早ければ10分くらいでできるよ!
STEP1|レンタルサーバーを契約しよう


それではさっそく、最初のステップにいきましょう。
ここではサーバーを契約していきます。
サーバーの契約に必要なステップは下記の通りです。
- レンタルサーバーに申し込む
- 契約期間を選択する
- プランを選択する
サーバーとは
ブログを作るには、インターネット上に「自分だけの場所(サーバー)」を借りる必要があります。
これは、自分の家の土地を作るみたいなものです!
サーバーにはたくさんの種類がありますが、OLUOLIでは「ConoHa WING(コノハウィング)」一択でおすすめしています。



コスパがよくて性能も高い!!
【2025年6月6日まで限定】ConoHa WING月額費用が最大53%OFF
ConoHa WINGでは2025年6月20日まで限定で月額費用が最大53%OFFになるキャンペーンを開催中で、さらにお安くWordPressを始めることができます。





通常料金が最大53%OFF/月額678円~利用できるよ!
これから紹介する、WINGパック「ベーシックプラン」を新規で申込み、12か月以上の契約で適応されるキャンペーンです。
- 12カ月契約: 1452円/月 → 941円/月
- 24か月契約: 1452円/月 → 889円/月
- 36ヶ月契約: 1452円/月 → 678円/月



2025年6月20日までだから、この機会にお得にブログを始めよう!
OLUOLI限定!500円OFFクーポンでさらにお安く
また、当サイト「OLUOLI」限定で500円OFFクーポンを配布中です。
さらにお安く始められるのでぜひこの機会にご利用ください!



このクーポンは当サイト(oluoli.com)から契約した場合のみ適応されるから注意してね!
ConoHa WINGに申し込みを行おう
それではいよいよサーバーに申し込み、WordPressブログを作成していきましょう!



画面のスクショがあるから見ながらやってみてね!
まず下記のボタンから、ConoHa WINGの申し込みページにアクセスします。
アクセスするとこのような画面が表示されます。


「今すぐお申し込み」をクリックします。


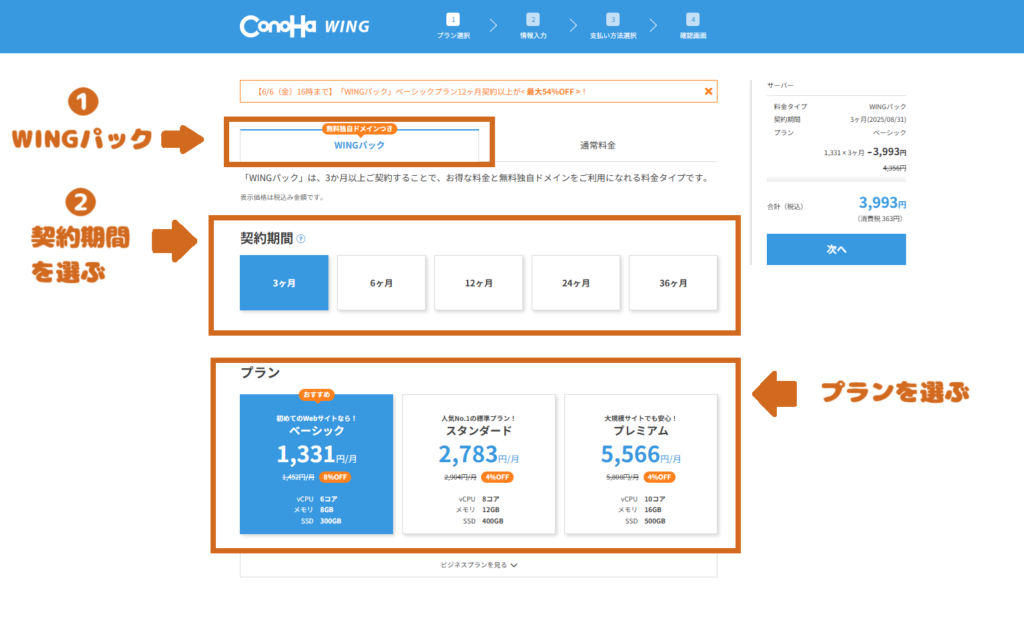
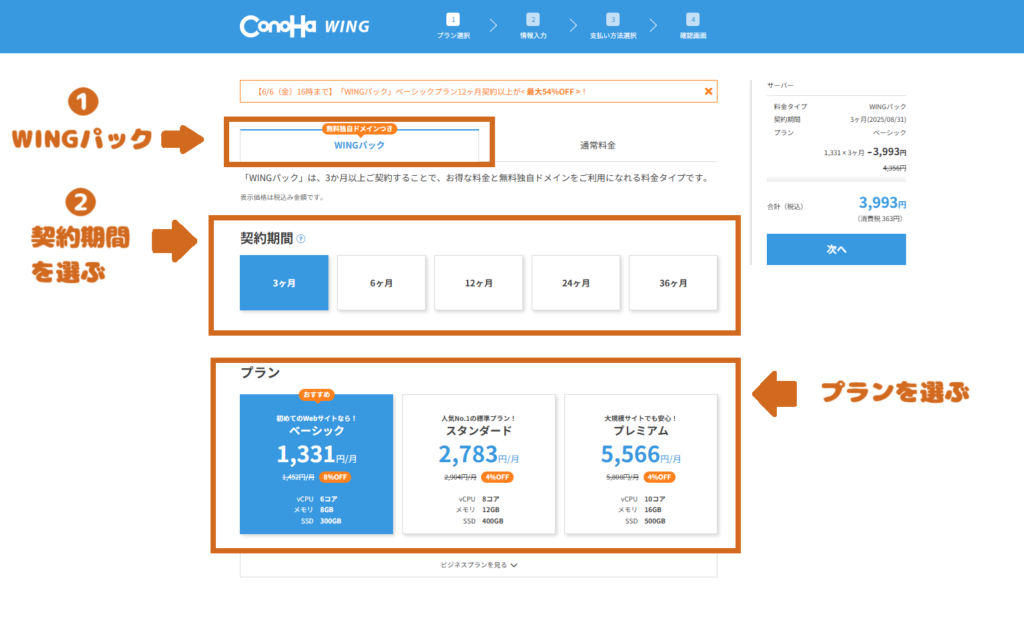
このような画面になります。ここで料金プランや契約期間を決めます。
下記の手順で入力してください。
- 「WINGパック」を選択
(通常プランだと割高になります) - 契約期間を選択(おすすめは12カ月)
何か月サーバーを借りるか(ブログを続けるか)を決めます。
長く使うほど1ヶ月あたりの料金が安くなりお得に契約できます。
※迷ったら12か月を選ぶとバランスが良くておすすめです。
———————
【6/20(金)まで限定】月額費用が最大54%OFFでとても安くなっています↓↓
12カ月契約: 1452円/月 → 941円/月
24か月契約: 1452円/月 → 889円/月
36ヶ月契約: 1452円/月 → 678円/月
——————— - プランを選択
いちばん安い「ベーシック」プランでOK!
1か月に何十万人が見るようなブログでも使えます。
もう少し高性能なものにしておきたい方は「スタンダード」を選びましょう。
※いちばん高い「プレミアム」は、ほとんどの人には必要ないです!
入力したら下にスクロールして進みます。


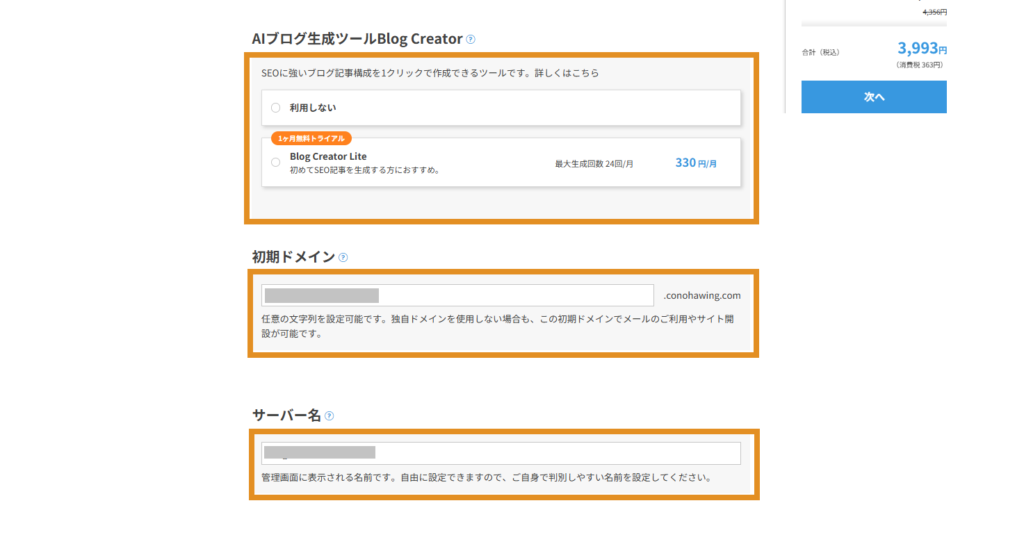
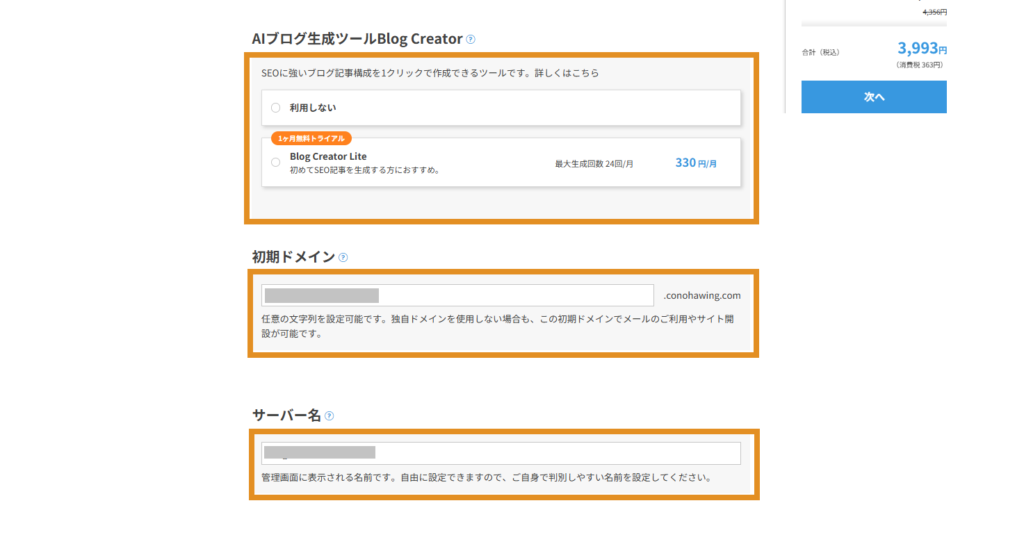
AIブログ生成ツール「Blog Creator」を利用するかの選択と、「初期ドメイン」「サーバー名」を入力します。
下記を参考にしながら入力してください。
- AIブログ生成ツール「Blog Creator」の選択
・利用しない場合 → 「利用しない」を選択
・利用する場合 → 「Blog Creator Lite」を選択 (月額330円)
「Blog Creator」とは
→たくさんの人に読んでもらえる記事作成をサポートしてくれるAIツール
※Liteプランの場合、1か月無料でお試しできる! - 初期ドメインを入力(そのままでOK)
ほぼ使わないため、そのままでOKです。
※これから作るブログには一切関係ないです - サーバー名(そのままでOK)
ConoHa WINGの管理画面に表示される名前です。
こだわりがなければそのままでOK
これでサーバー申し込みのための入力ができました。
下にスクロールして、「WordPressかんたんセットアップ」に進みます。
STEP2|WordPressかんたんセットアップを行おう


「WordPressかんたんセットアップ」欄を入力していきます。
次のように進めます。


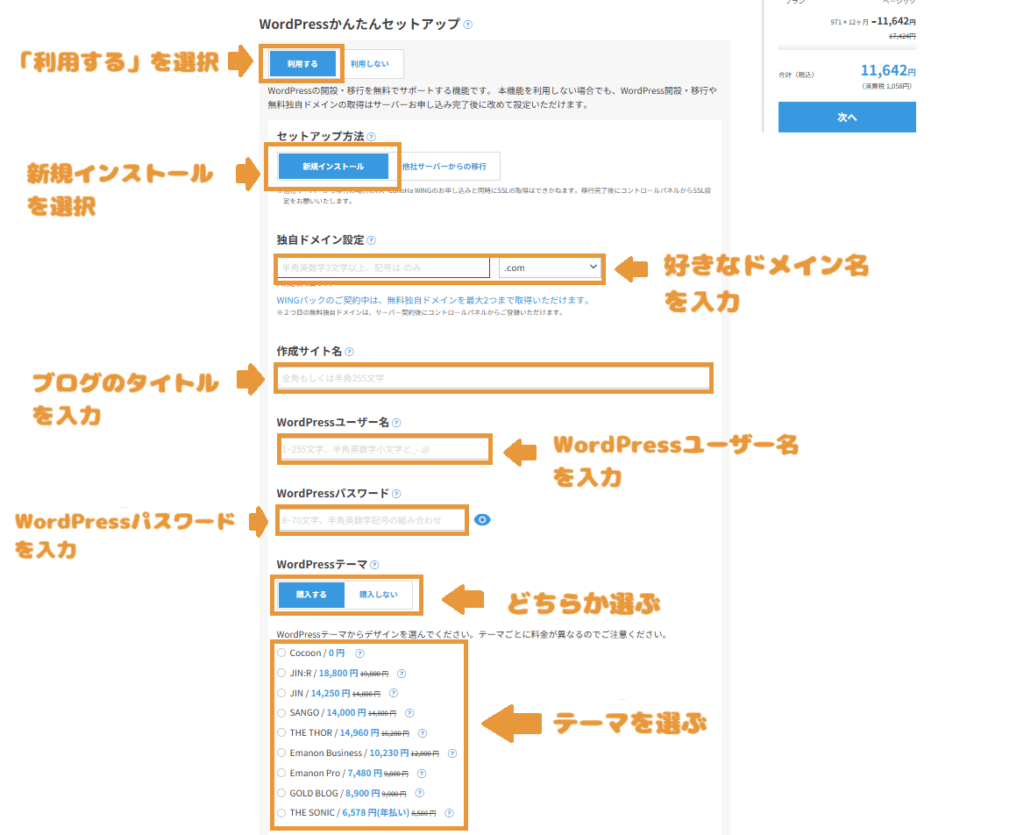
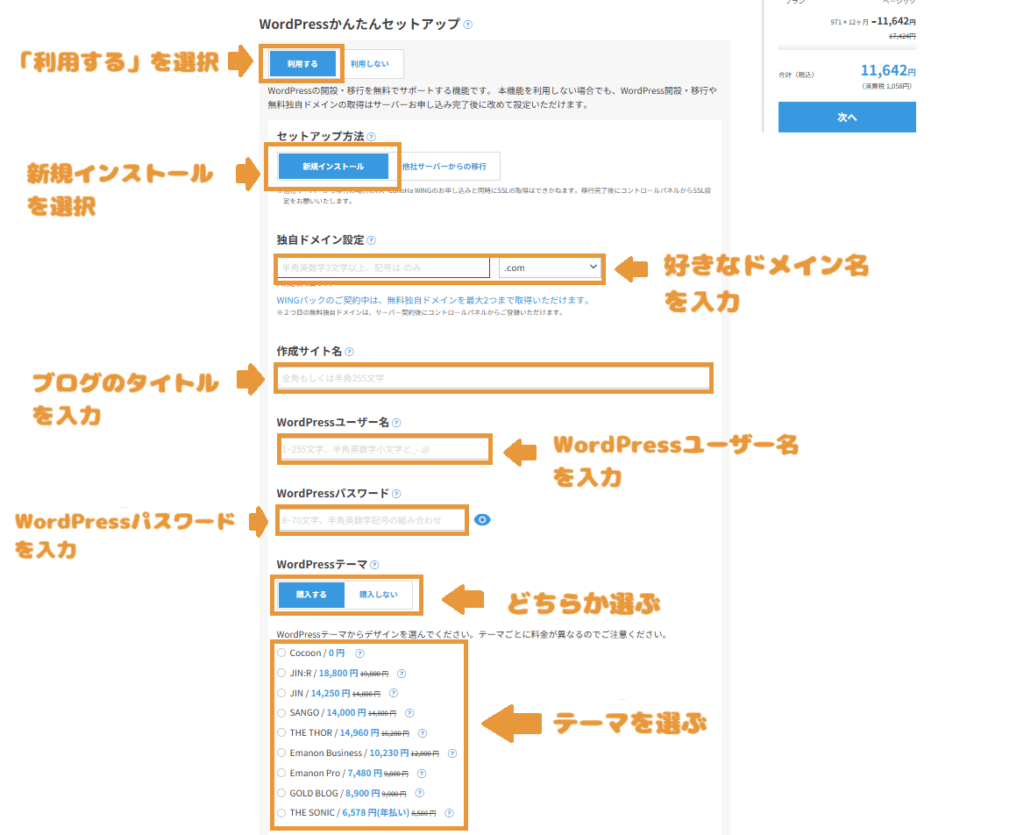
「ワードプレスかんたんセットアップ」の「利用する」を選択
「利用する」を選択すると画像のような設定画面が開きます。
セットアップ方法の「新規インストール」を選択
左側の「新規インストール」をクリックします。
「独自ドメイン設定」でドメイン名を決める
ここでブログの住所である「ドメイン名」を決めます。



このサイトでいうと「oluoli.com」の部分だよ!
ConoHa WINGはドメイン名をタダでもらえて、永久に無料で使うことができます。



本来はお金を払わなきゃいけないんだ!
ドメイン名のつけ方のポイントはこんな感じ。
- 「短くて覚えやすい」「ローマ字 or 英単語」で
NG例:× allabouthowtostartablog-fornewbies2025.com
OK例:○ sabolog.com、○ mamablog.jp - 内容やテーマを反映するワードを入れるとベター
「副業系」→ sidehustle.jp、「イラスト系」→ illusttips.com - ハイフン(-)は1個までに留める
読みにくく、URL入力のミスを誘発しやすいため
注意点として、ドメイン名は後から変更ができません。「やっぱり変えよう」ということができないので、じっくり考えて決めましょう。
また、他のサイトやブログが使っているドメイン名は取得できないのでいくつか試してみましょう。



早い者勝ちなのだ!
右側の「.com」の部分で「トップレベルドメイン」を選択します。



このサイトでいえば「oluoli.com」の「.com」がトップレベルドメインだよ!
トップレベルドメインには
- .com
- .jp
- .biz
などがあります。



迷ったら最もメジャーな「.com」がおすすめ!
入力したらサイトの空いているスペースをマウスでクリックして確定してください。
画面左下などにこのような表示が出たら成功です!


他の人が既に使っていて取得できないドメインの場合は、入力欄にこのような表示が出ます。


この場合は「成功」が出るまでいろんなドメイン名を試してみてください。



ドメイン部分で覚えてくれる人もいるから、じっくり考えよう!
「作成サイト名」を入力
ブログの名前を入力します。



これは後から変更できるから、とりあえずのものでOKだよ!
「WordPressユーザー名」を決める
これはwordpressにログインするときに使うユーザー名を決める欄です。
読者から見られる部分ではないので、そこまでこだわる必要はありません。



入力したら忘れないようにメモしておいてね!
「WordPressパスワード」を決める
これはwordpressにログインするときに使うパスワードを決める欄です。
不正なログインを防ぐため、半角英数字に記号を組み合わせて決めます。



これも忘れないようにメモしておいてね!
「WordPressテーマ」を選択【必要な人だけ】


WordPressでは、サイト全体のデザイン・レイアウト・機能をひとまとめにした「テーマ」というものを使うことができます。
ConoHa WINGにはテーマのインストールも同時に行ってくれる機能がついています。
現在は
- Cocoon(無料)
- JIN:R
- JIN
- SANGO
- THE THOR
- THE SONIC
- Emanon Business
- Emanon Pro
- GOLD BOG
の中から選ぶことができます。
テーマは後から入れることも可能なため、サイトを開設してからゆっくり検討するのもOKです。
【JIN/JIN:R購入者のみ】「クイックテンプレート」を選択
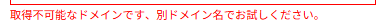
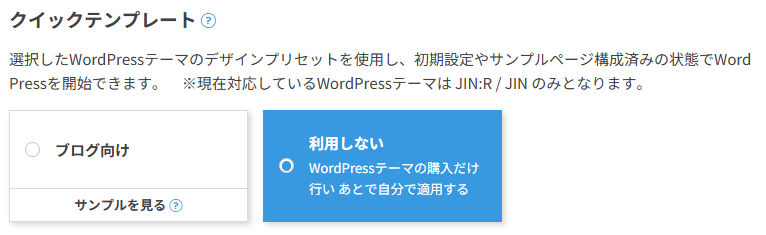
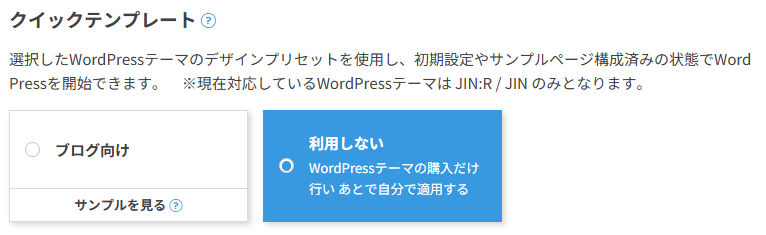
テーマ選択で有料の「JIN」「JIN:R」を選択した人のみ、「クイックテンプレート」を利用するかを選択します。


これはある程度サイトのデザインが完成した状態でブログを始められる機能です。
あとからカスタマイズも可能なので、必要な人は「ブログ向け」を選択しておきましょう。
※JIN/JIN:R購入者のみ
全て入力したら「次へ」をクリック


全ての項目を入力・選択したら、画面右側の料金下にある「次へ」ボタンをクリックしましょう。



この段階ではクーポンが反映されていないけど、最後の段階で適応されるからこのまま進めてね!
STEP3|必要な情報を入力して契約を完了しよう
「次へ」をクリックしたら、契約に必要な情報を入力していきます。


ここでは、次の3ステップで進みます。
- 「アカウント情報」「お客様情報」を入力する
- SMS認証(電話認証)を行う
- 「お支払い方法」を入力する
- 独自SSLを設定する
それではひとつずつやっていきましょう。
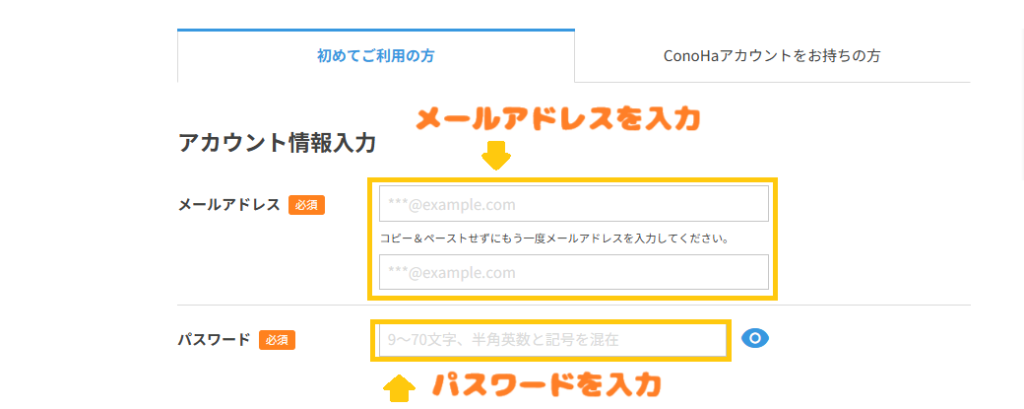
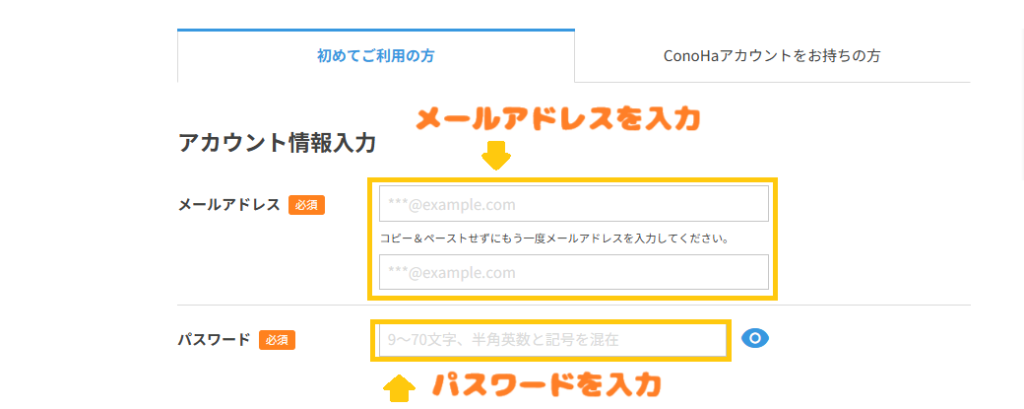
「アカウント情報」「お客様情報」を入力しよう
アカウント情報を入力する


今後ConoHaWINGにログインするときに使う「メールアドレス」と「パスワード」を決めます。



入力したら忘れないようにメモしてね!
完了したら下に進みます。
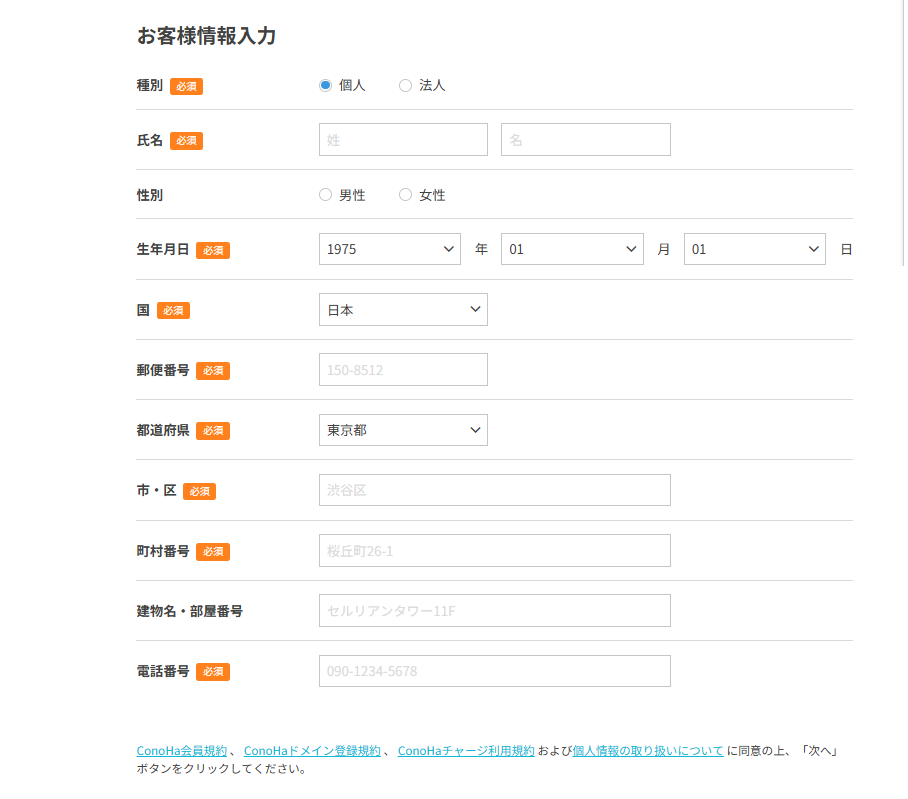
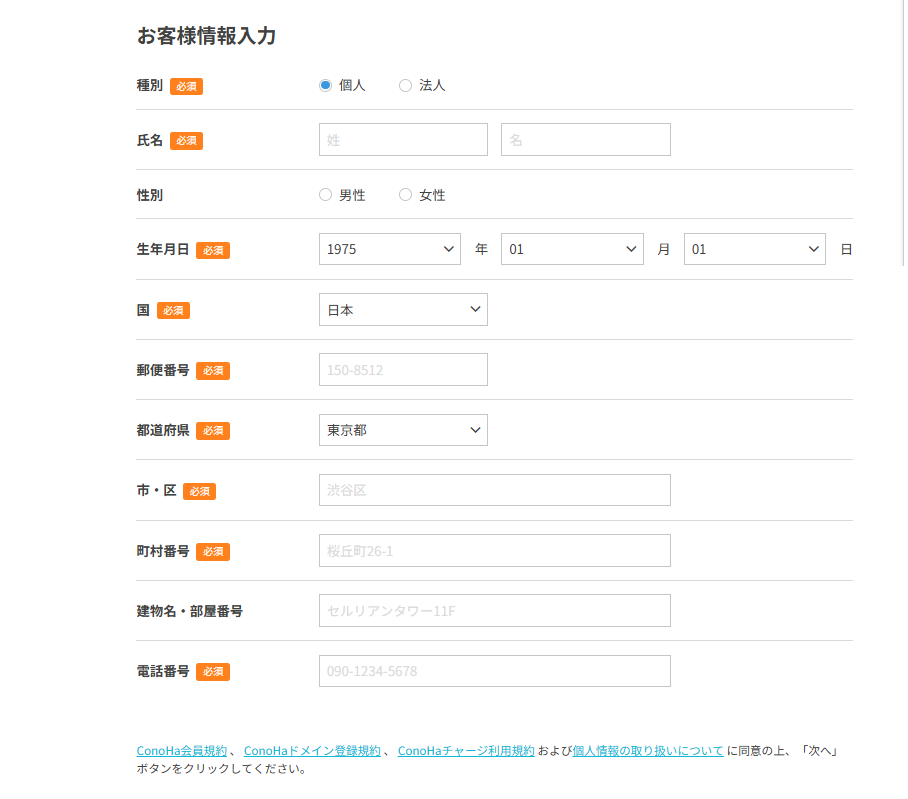
お客様情報を入力する


契約に必要な「お客様情報」を入力していきます。
順番に入力しましょう。
- 種別
個人or法人を選択します - 氏名
本名を入力します - 性別
どちらか選びましょう。入力しなくてもOKです - 生年月日
「年」「月」「日」をそれぞれ選択します - 住所(郵便番号から建物名部屋番号まで)
郵便番号を入力すると、途中まで自動入力してくれます
足りない分を手動で入力します - 電話番号
電話番号を入力します
「アカウント情報」「お客様情報」の入力が完了したら右側の「次へ」をクリックします。


SMS認証(電話認証)を行おう
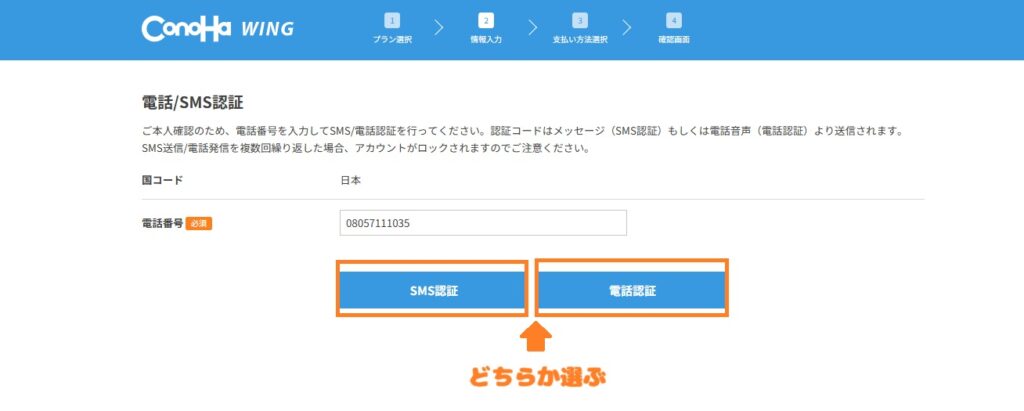
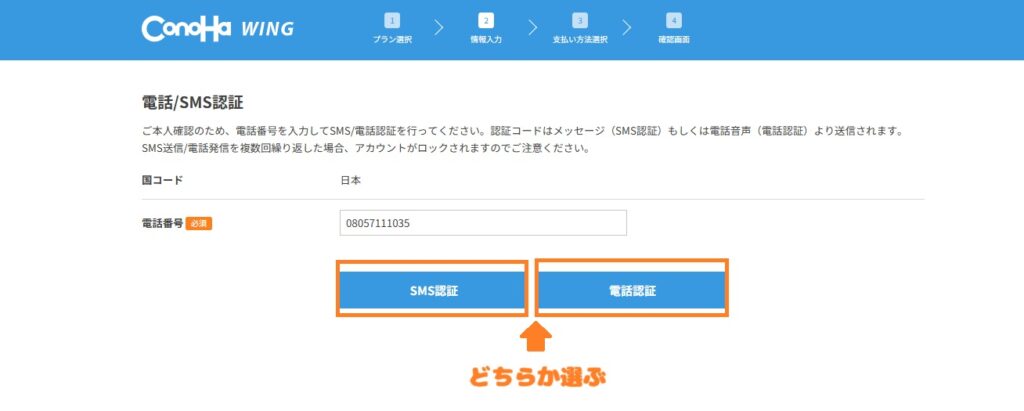
画面が、SMS認証(電話認証)のページに切り替わります。


ここで「SMS認証」か「電話認証」のどちらかを選択します。



どちらか片方でOK!
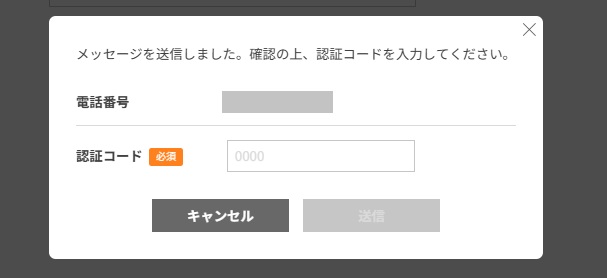
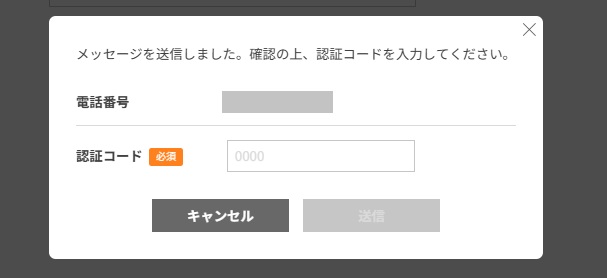
SMS認証を選択する場合
「SMS認証」を選択したら、このような画面が表示されます。


下記の通りに進めます。
- 「認証コード」の欄にSMS(ショートメッセージ)で届く認証コードを入力します
- 「送信」をクリック
これでSMS認証は完了です。
ちなみにSMSで来るメッセージはこんな感じです。





コードが届かないなどで認証できない時は、電話認証を試してね!
電話認証を選択する場合
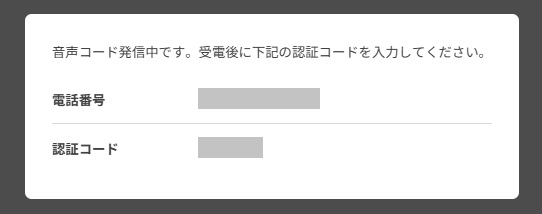
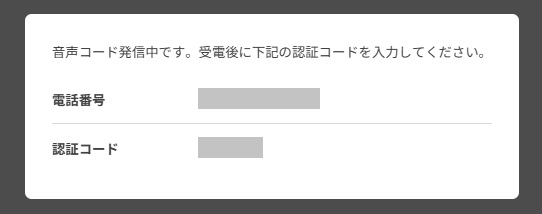
「電話認証」を選択したら、このような画面が表示されます。


画面に表示された電話番号に電話がかかってきます。
手順は下記の通りです。
- 自動音声の案内を聞く
- 案内に沿って画面の「認証コード」を電話のボタンで入力する
これで電話認証は完了です。
「お支払い方法」を入力しよう
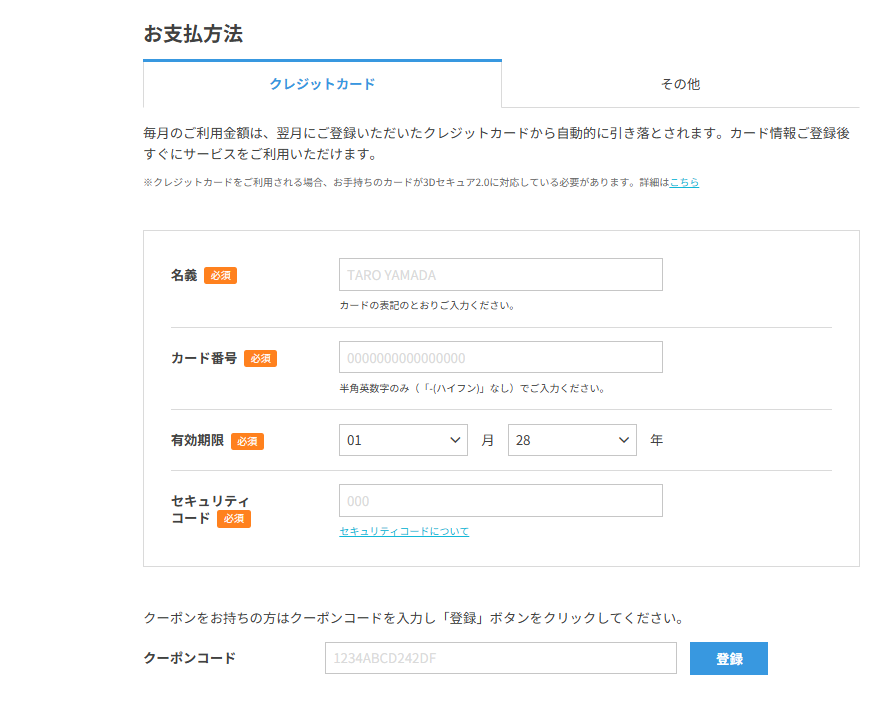
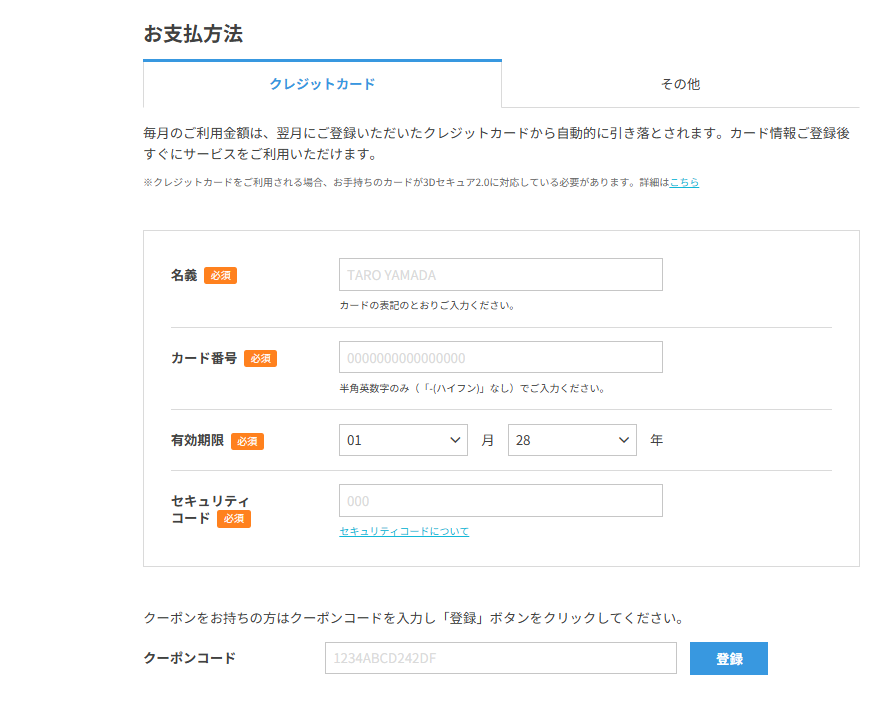
認証が完了したらお支払い方法入力の画面に切り替わります。


お支払いの方法は下記の二種類から選べます。
- クレジットカード
- ConoHaチャージ(その他)
コンビニなどで支払いたい人はConoHaチャージで必要な費用をチャージします。
ConoHaチャージの使い方はこちら→支払方法 ConohaWING
クレジットカードで支払う場合、上記画面に情報を入力していきます。
- 「カード名義」を入力する
- 「カード番号」を入力する
- 「有効期限」を入力する
- 「セキュリティコード」を入力する



クーポンコード欄は空欄でOK!
※この時点で-500円され、クーポンが適応されています
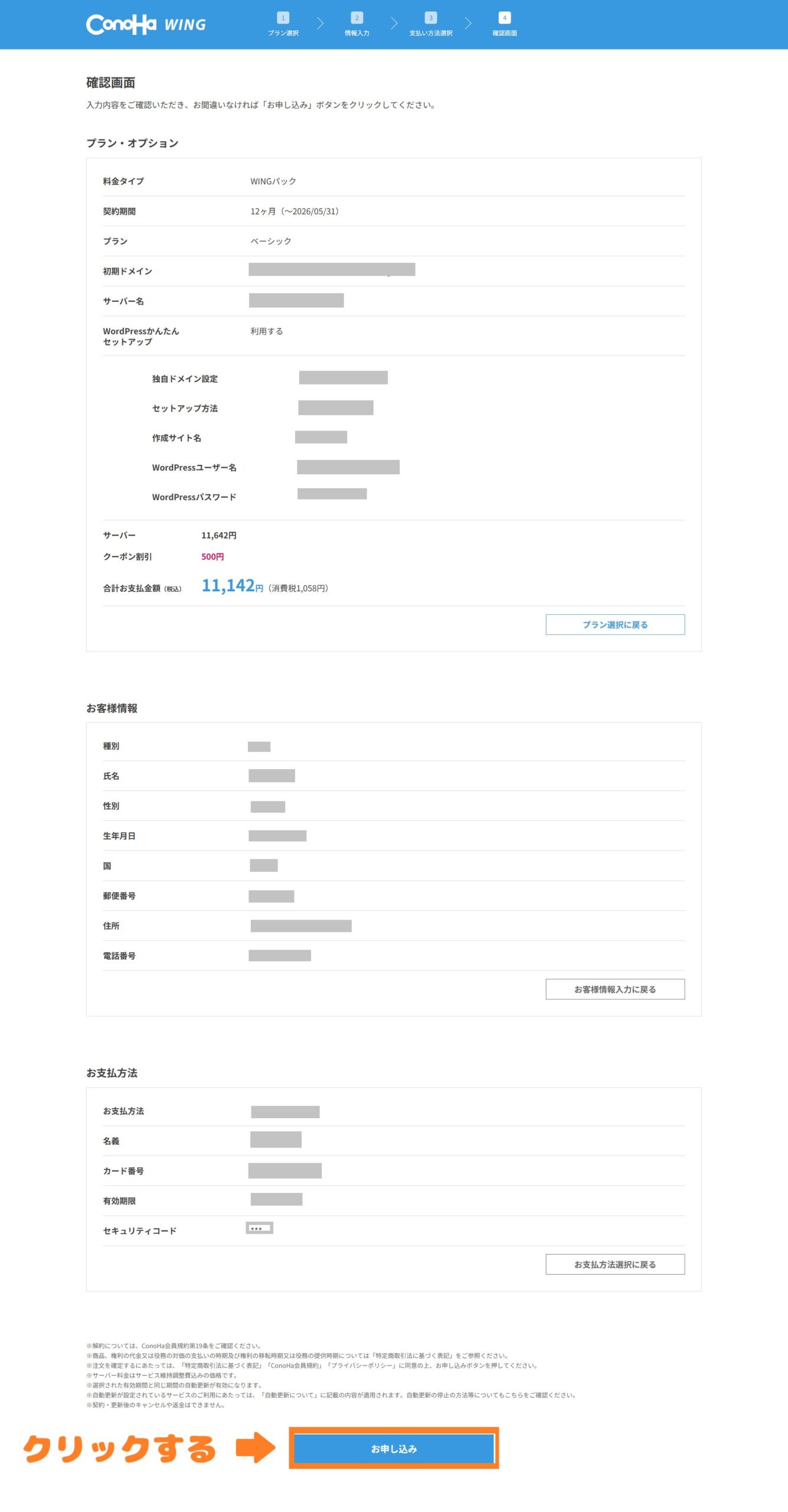
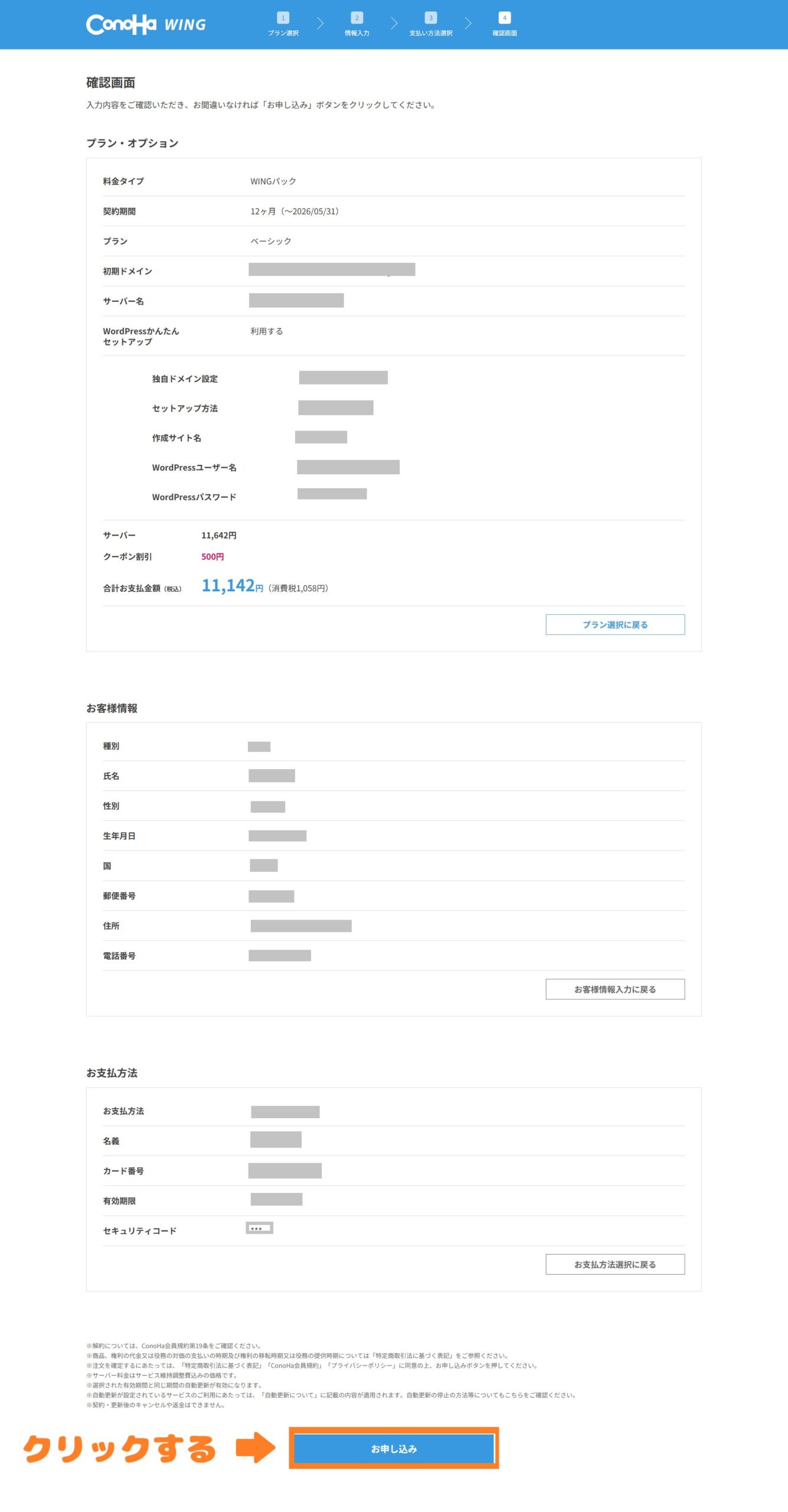
入力が完了したら「次へ」をクリックし、確認画面に進みます。


契約内容を確認したら「お申込み」ボタンを押します。
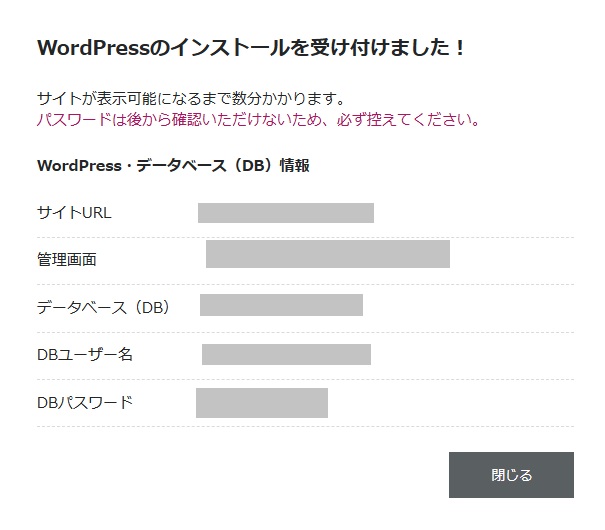
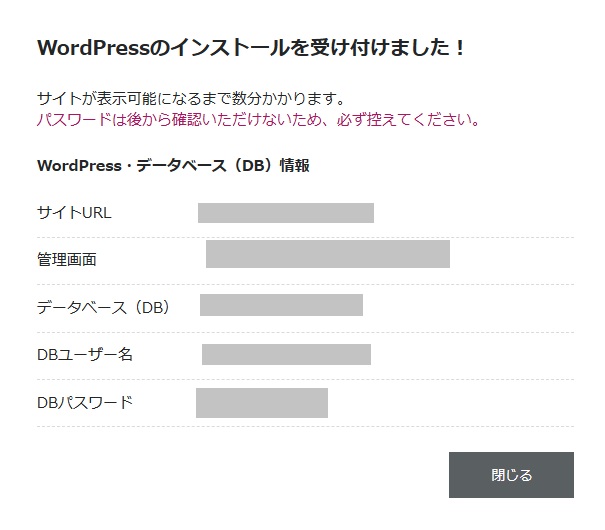
無事に申し込みが完了すると、下記のような画面が表示されたらOK!


これで「サーバーの契約」と「WordPressかんたんセットアップ」は完了です。
そして…WordPressブログの作成もほぼ完了です!



すごいすごい!
「サイトが表示可能になるまで数分かかります」と書かれていますが、数分で完了するので待ちましょう。



「DBユーザー名」と「DBパスワード」はほぼ使わないけど、念のためスクショかメモを取っておいてね!
独自SSLを設定しよう
次に「独自SSL」というものを設定していきます。
簡単に言うと、URLの最初の「http」を「https」にする設定です。
これはサイトのセキュリティを高めるために必須な工程ですが、ConoHa WINGでは、自動的に独自SSL設定が完了します。
そのため基本的には何もしなくてOKです。
「自動で設定されない!」という場合は次の手順で設定してください。
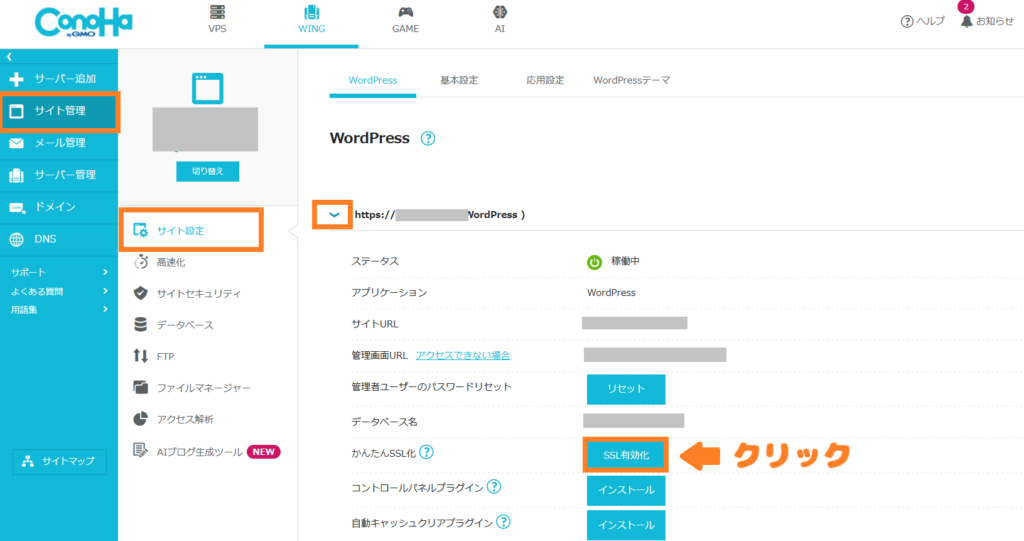
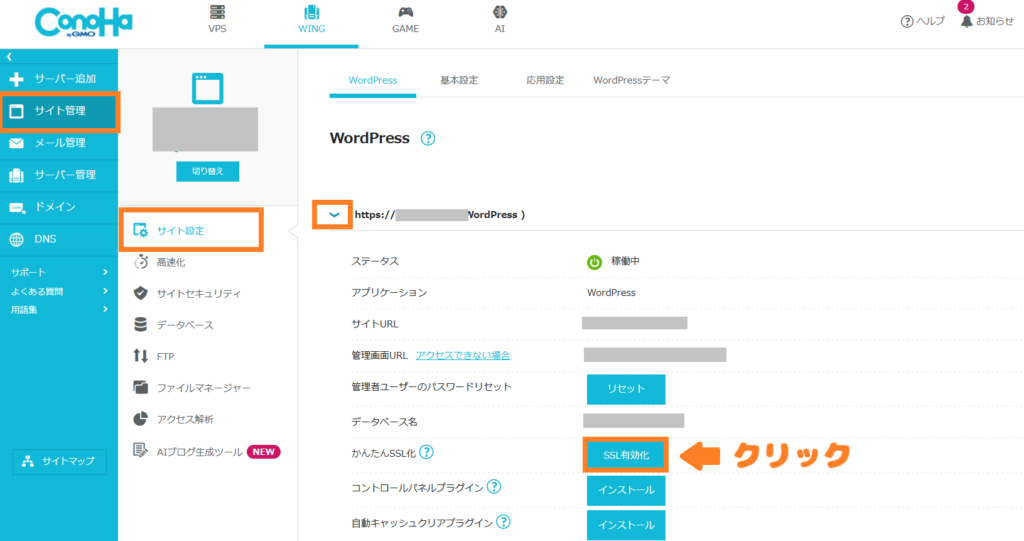
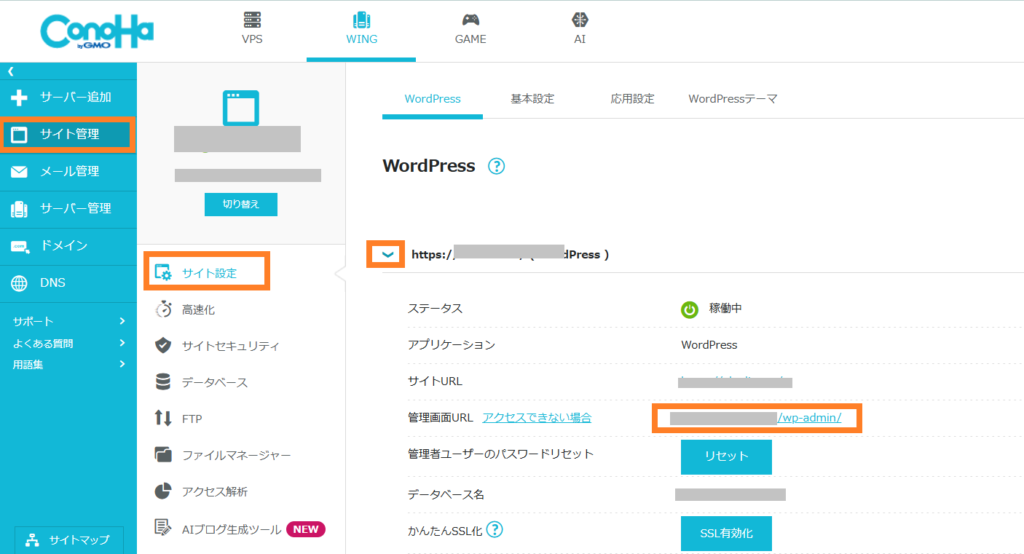
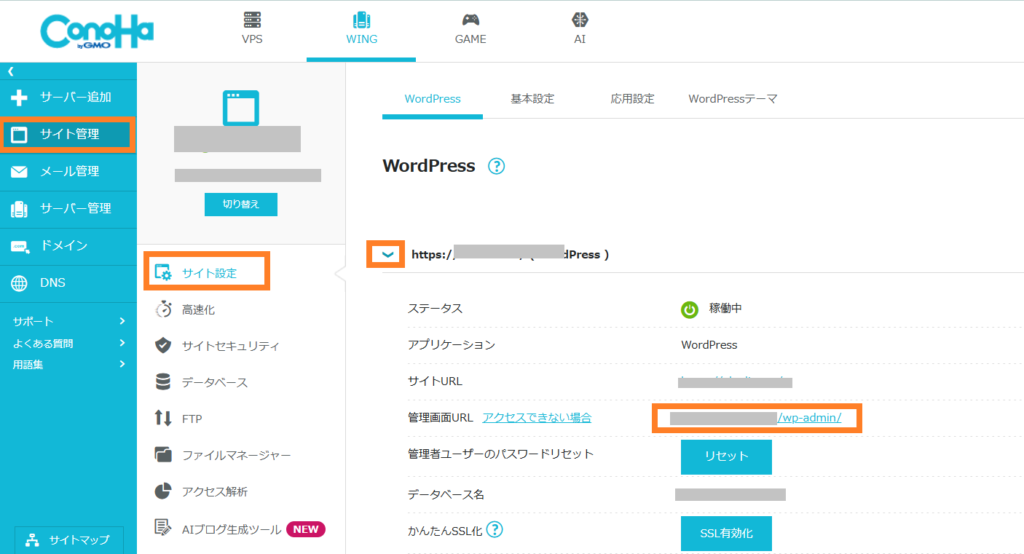
手順①:ConoHa WINGの管理画面を開く


- 「サイト管理」をクリック
- 「サイト設定」をクリック
- サイトURL横の下向き矢印をクリック
これで管理画面が開きます。
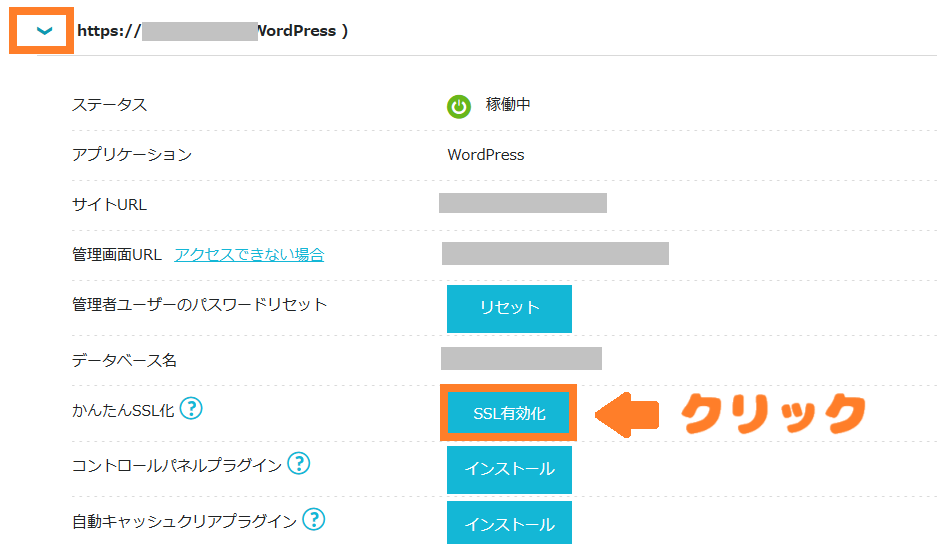
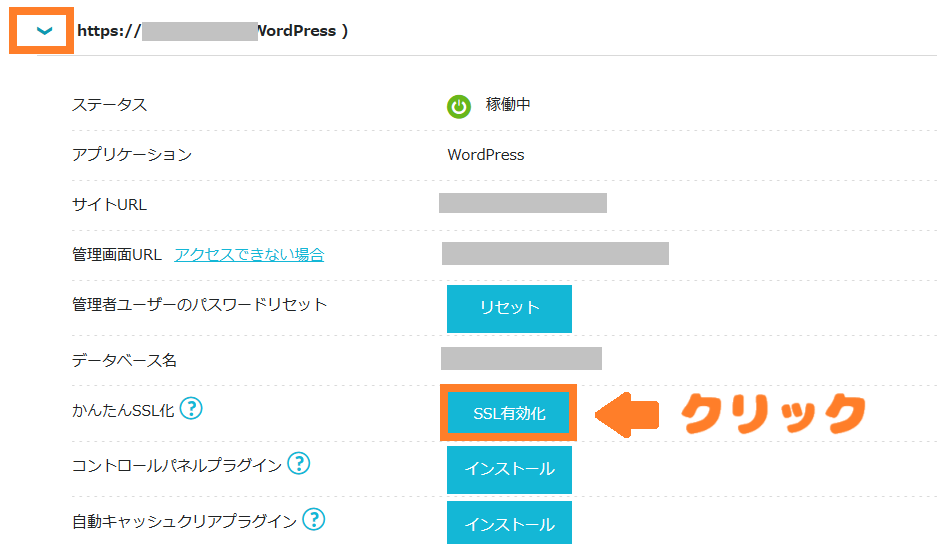
手順②:「SSL有効化」をクリックする


サイトを作成して30~1時間ほどたつと、「かんたんSSL化」のボタンが押せるようになっているので、これを押します。





左下に「成功しました」が出たらOK!
これでWordPressのブログの開設完了です!!



すごいすごい!!やったね!お疲れ様!
最後に最低限の設定(初期設定)のやり方を紹介します。
STEP3|最初の設定をしよう


それでは、WordPressの最初の設定をしていきます。
進むステップはこんな感じ。
- WordPressにログインする
- パーマリンクを設定する
- デザインテーマを導入する
- Googleアナリティクスを設定する
- Google Search Consoleを設定する
- XML Sitemapを作成する
一緒にやっていきましょう。
WordPressにログインしよう
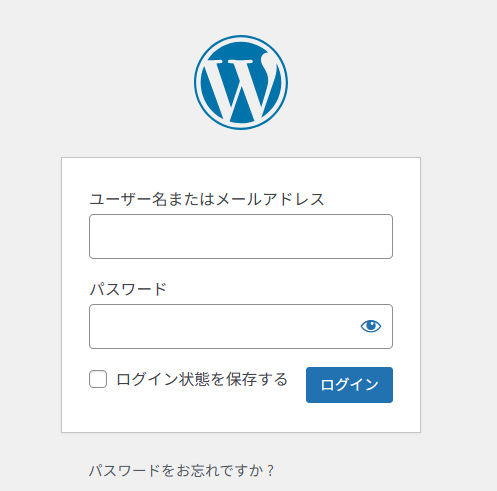
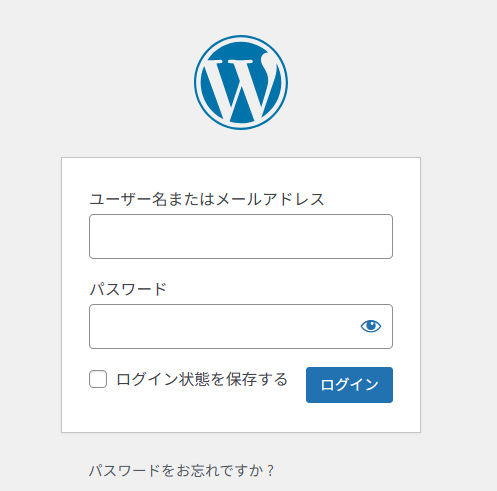
まずWordPressのログイン画面を表示します。
ConoHa WINGの管理画面を開きます。


「サイト管理」→「サイト設定」→サイトURL横の下向き矢印の順にクリックします。
そして、「管理画面URL」のURLをクリックするとWordPress管理画面にアクセスできます。


上記のような画面になります。
ここに先ほどの契約時に決めた、
- WordPressユーザー名
- WordPressパスワード
を入力し「ログイン」ボタンを押します。
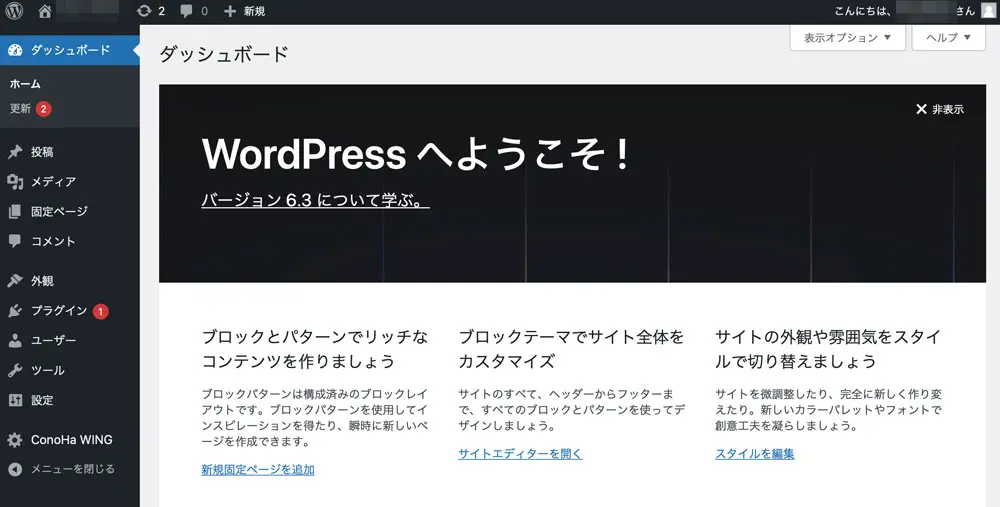
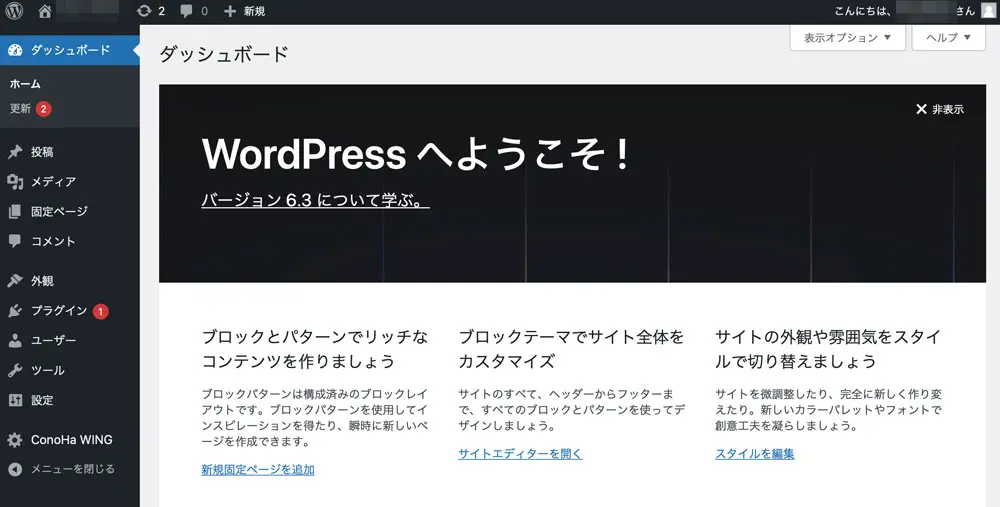
するとこのような画面が開きます。


これがWordPressの管理画面です。
ここから次の設定を進めていきます。
パーマリンクを設定しよう
パーマリンクとは記事URLのことです。
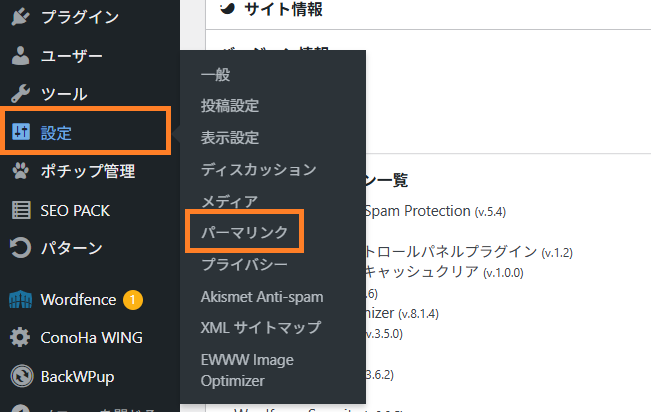
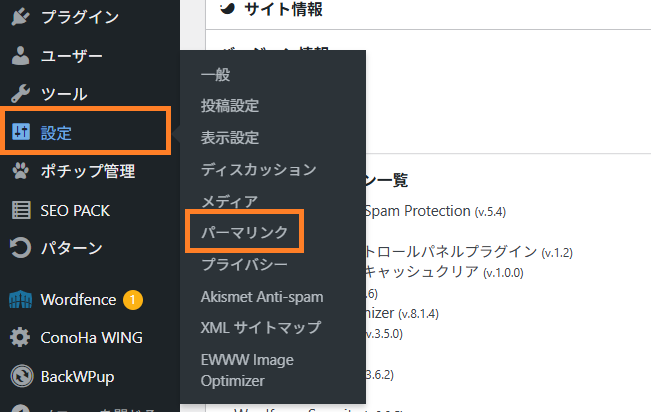
WordPressの管理画面左から、


「設定」→「パーマリンク」をクリックしてパーマリンク設定画面を開きます。
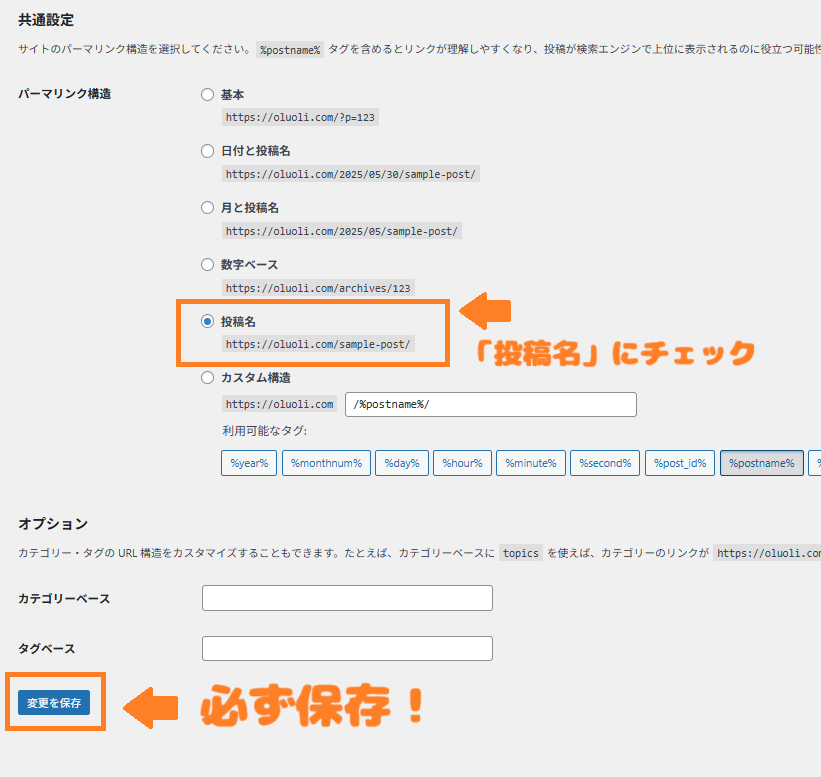
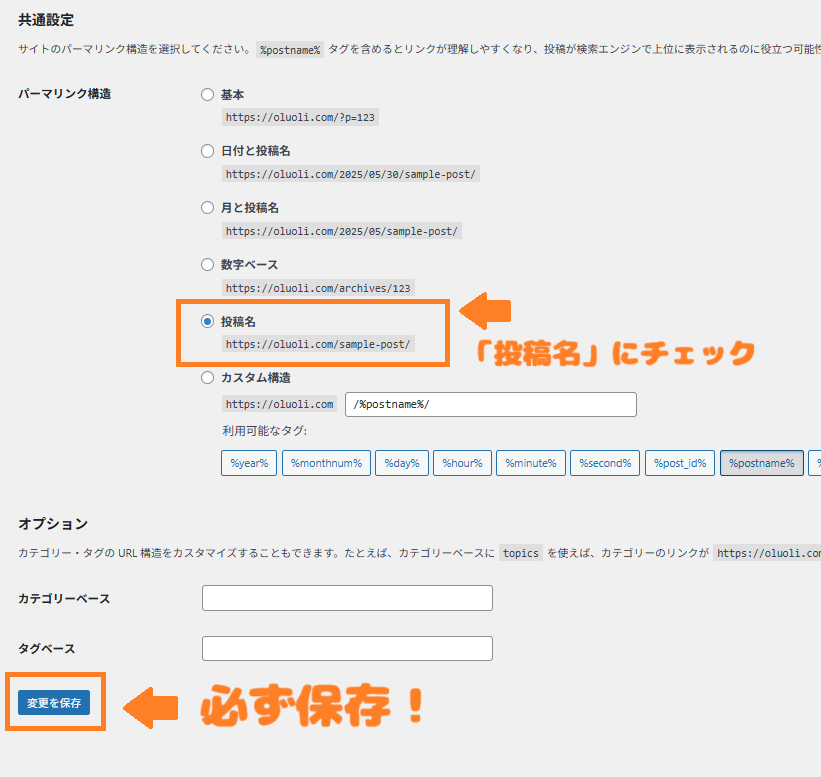
下のような画面が開きます。


「共通設定」の「パーマリンク構造」から「投稿名」を選択してください。
そして選択したら必ず「変更を保存」を押して保存します。
これでパーマリンクの設定が完了です
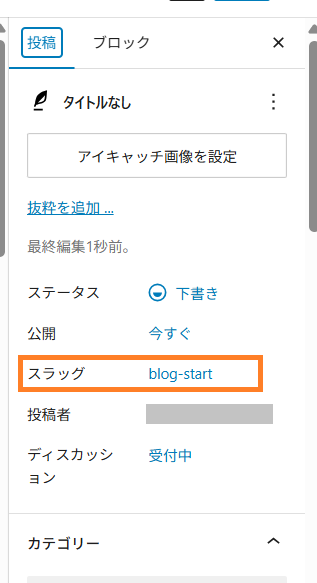
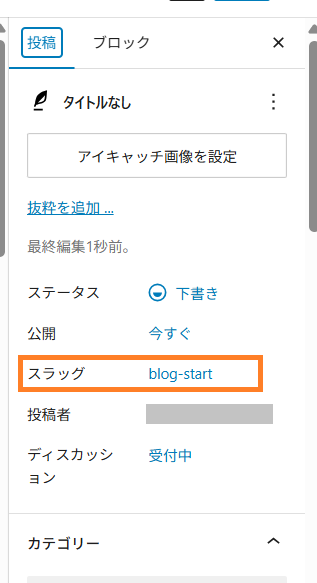
記事を書いたらパーマリンクを必ず設定しましょう。
記事編集画面右の「投稿」の「スラッグ」から変更できます。



青い文字をクリックするとポップアップが表示されるから、そこに入力してね!


パーマリンク部分は、基本的に英語で入力しましょう。
たとえば「お花の水やり」についての記事を書いたら、「flower-water」みたいな感じでつけます。



記事のタイトルにあった英語単語にするといいよ!
デザインテーマを導入しよう
デザインテーマを導入していきます。
テーマを導入しなくてもWordpressブログは作れますが、あったほうが圧倒的に使いやすいです。機能面はもちろん、ブログ全体のデザインを簡単に整えられるようになります。



収益化を考えている場合は特に必須!
当サイトがおすすめするテーマは下記の3つです。
WordPressテーマは他にも様々なものがあるので、気に入ったテーマを選びましょう。
中でも初心者さんにおすすめなのは人気No1の「SWELL」です。



このサイトもSWELLで作っているよ!
デザインの良さだけでなく、ブログ作成時の機能も圧倒的に充実していて初心者さんでも使いやすいテーマです。
今回はこの「SWELL」の導入手順を紹介します。



違うテーマを使う人はスキップしてね!
SWELLの導入のやり方
導入は下記の3STEPで行います。
- SWELLを購入する
- SWELLERに会員登録する
- SWELLをダウンロード
- WordPressにSWELLを適用する
❶SWELLを購入する
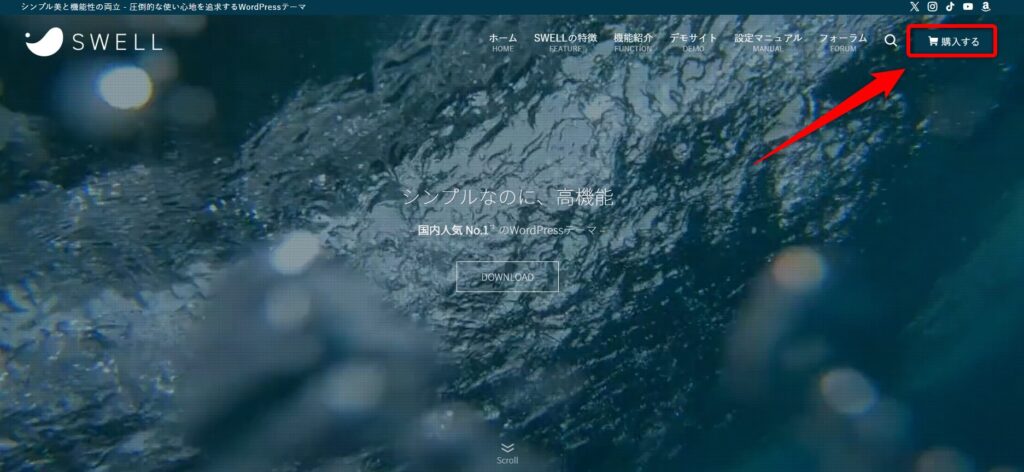
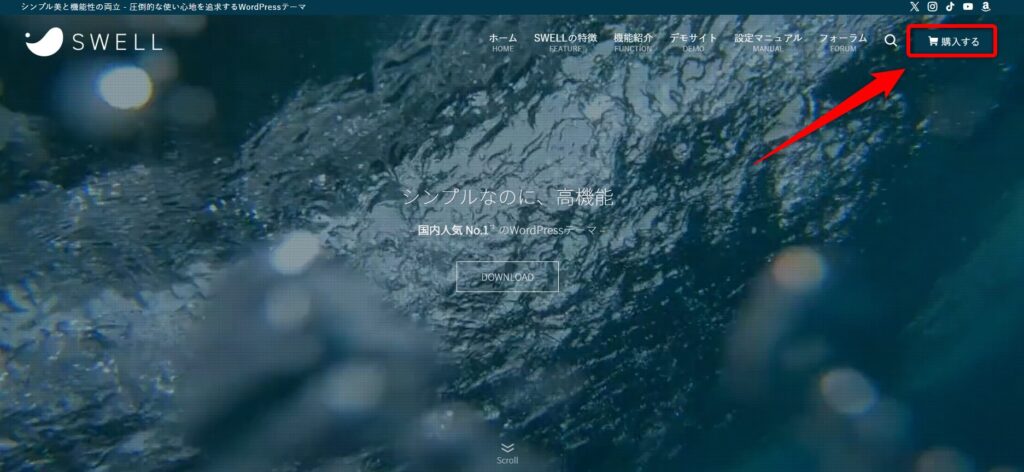
「SWELL」を購入します。


アクセスすると、このような画面が表示されるので右上の「購入する」をクリックします。
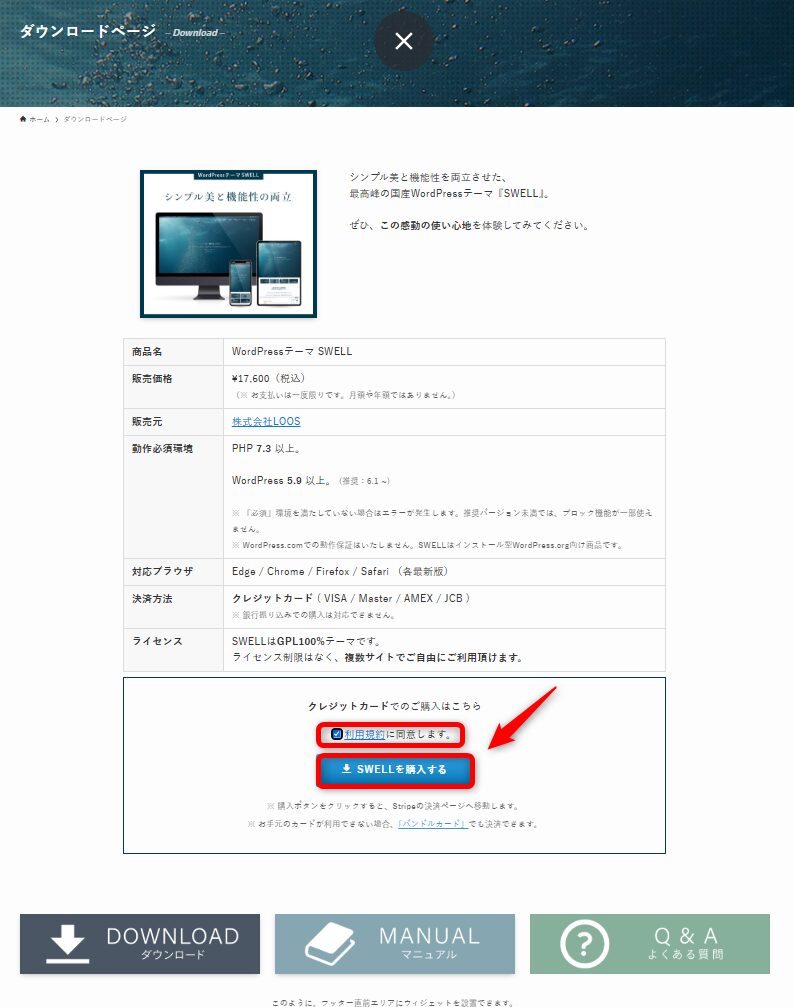
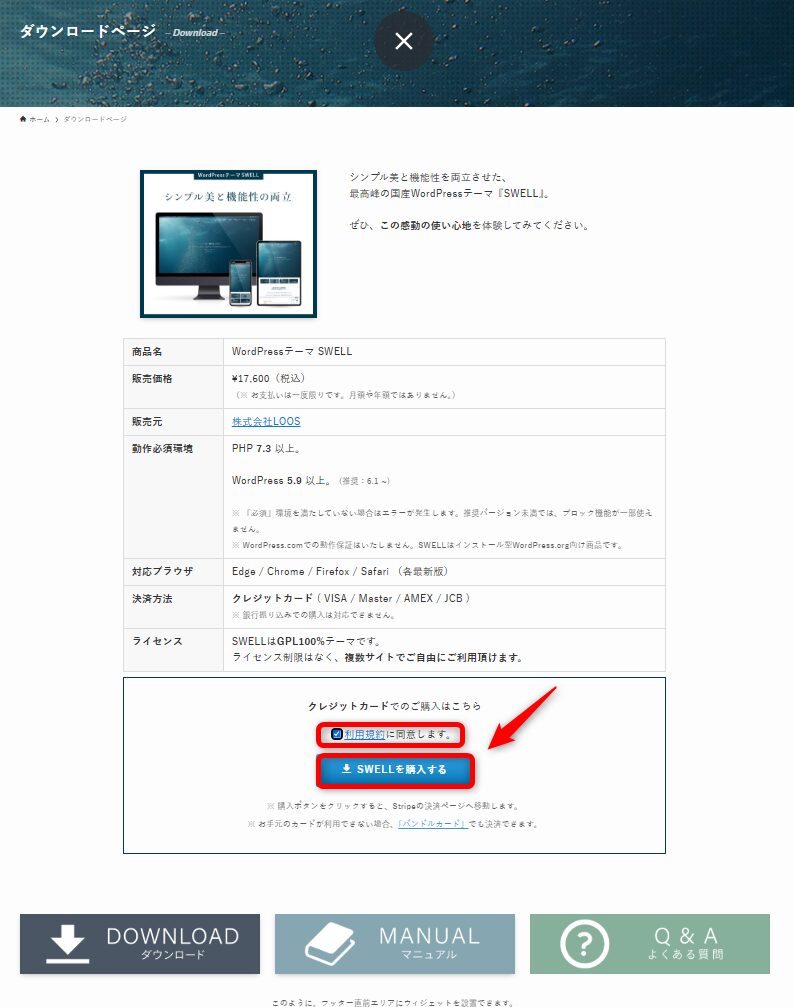
するとこのようなダウンロードページが表示されます。


利用規約に同意の「チェック」をいれ、「SWELLを購入する」をクリックします。
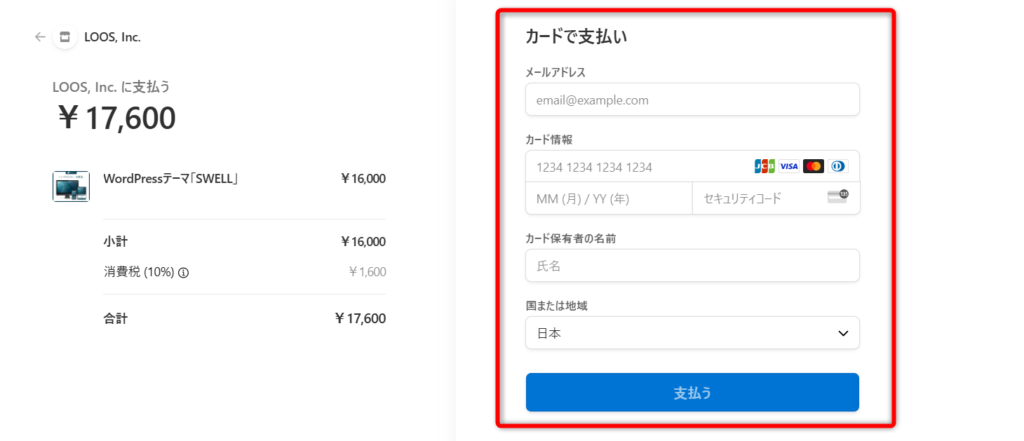
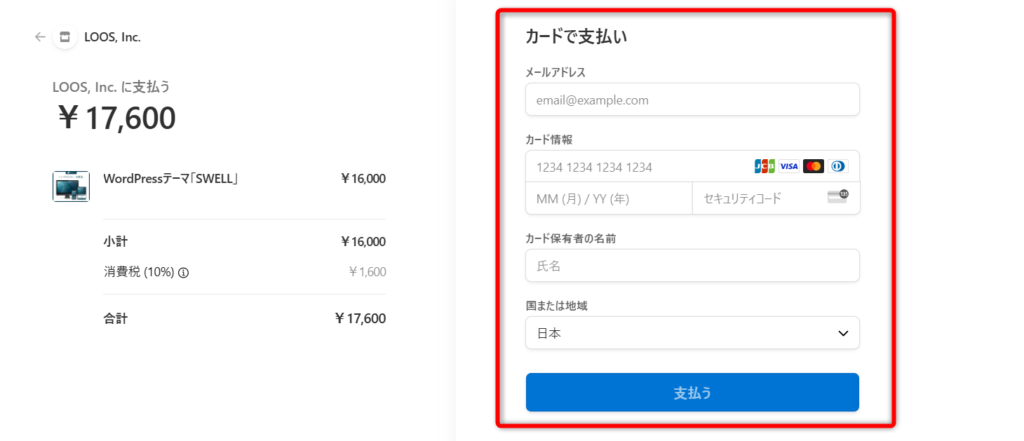
するとお支払いの画面が表示されます。


赤枠で囲った「カードで支払い」の欄を入力してください。



デビットカードも使えるよ!
入力したら「支払う」をクリックし、購入は完了です。
❷SWELLER’Sに会員登録する
続いて「SWELL」利用者限定の会員サイト「SWELLER’S」に登録します。
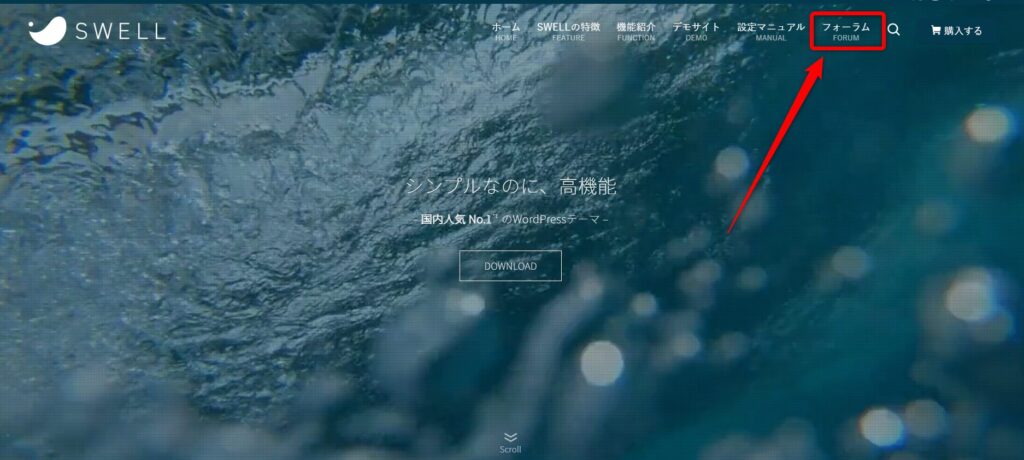
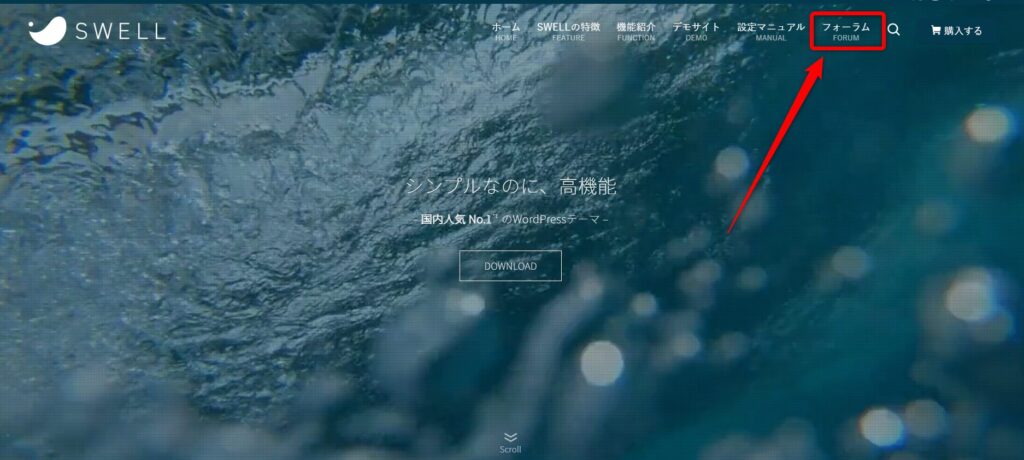
SWELL公式サイトにアクセスします。


右上の「フォーラム」をクリックします。
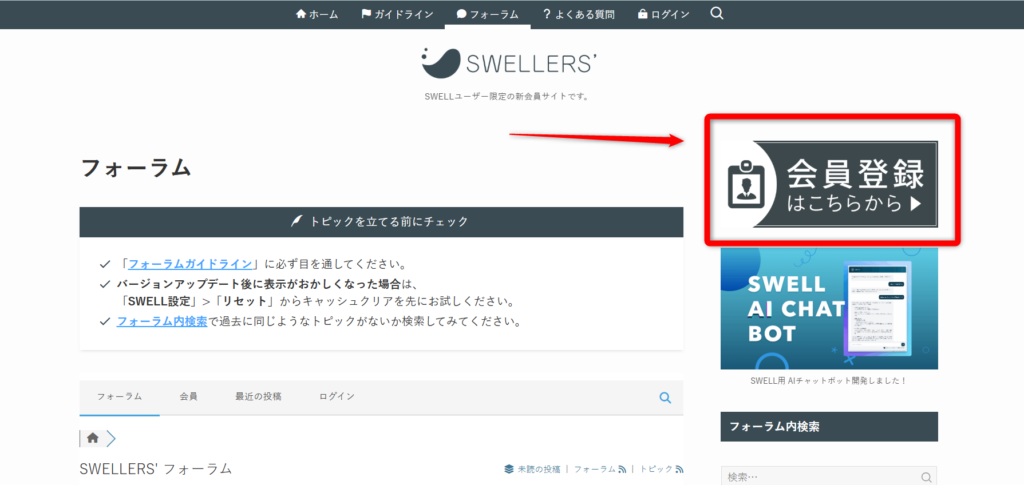
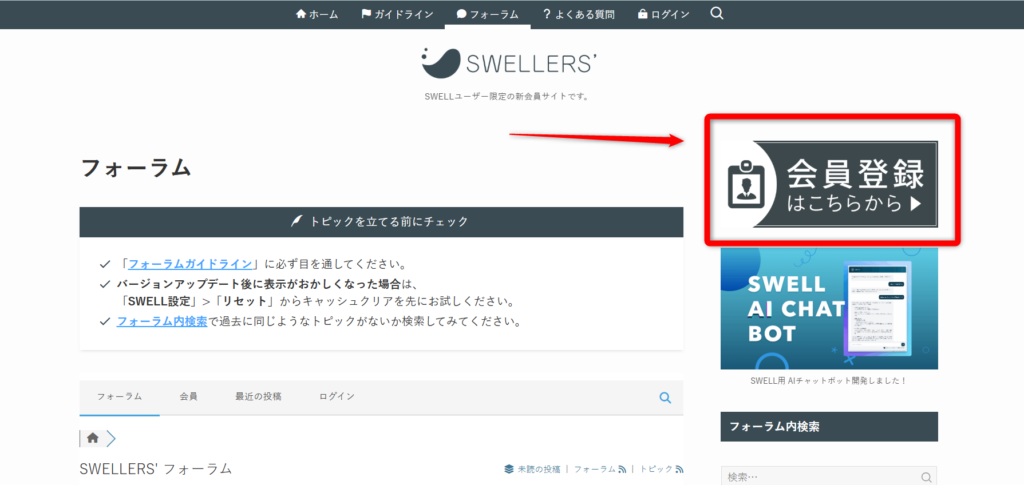
このような画面になります。


画面右の「会員登録はこちらから」をクリックします。
すると新規会員登録ページ画面が開きます。


上から入力していきます。
- ユーザー名
半角英数で好きに決めてOK - メールアドレス
SWELLを購入した時に入力したアドレスをいれる - パスワード
設定したいパスワードを入力
すべて入力したら利用規約に同意する部分に「チェック」を入れ、「登録する」を押します。
これでSWELLERS’への登録は完了です。
❸SWELLをダウンロードする
SWELLをダウンロードしていきます。
ダウンロードするのは、
- SWELL親テーマ
- SWELL子テーマ
です。基本的に使用するのは子テーマですが、両方ダウンロードしておきましょう。
まずはSWELLERS’の「マイページ」にログインします。


右上の「ログイン」をクリックします。
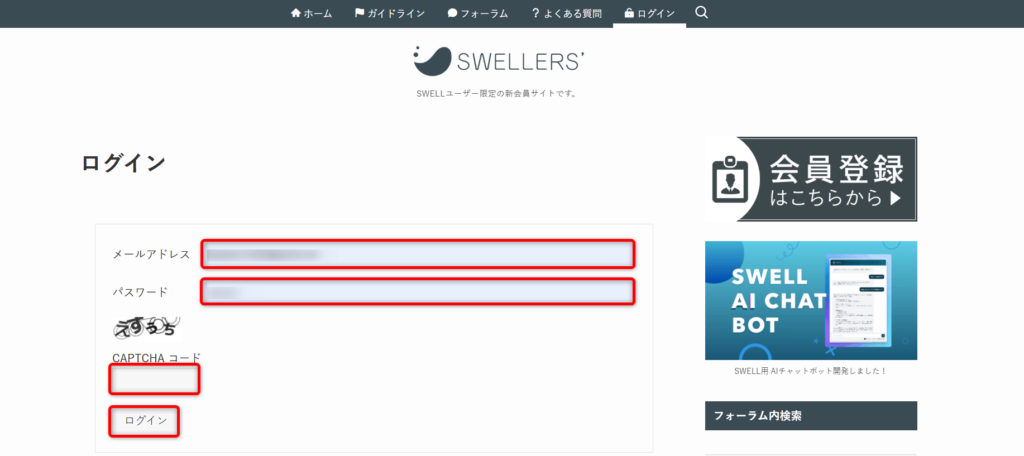
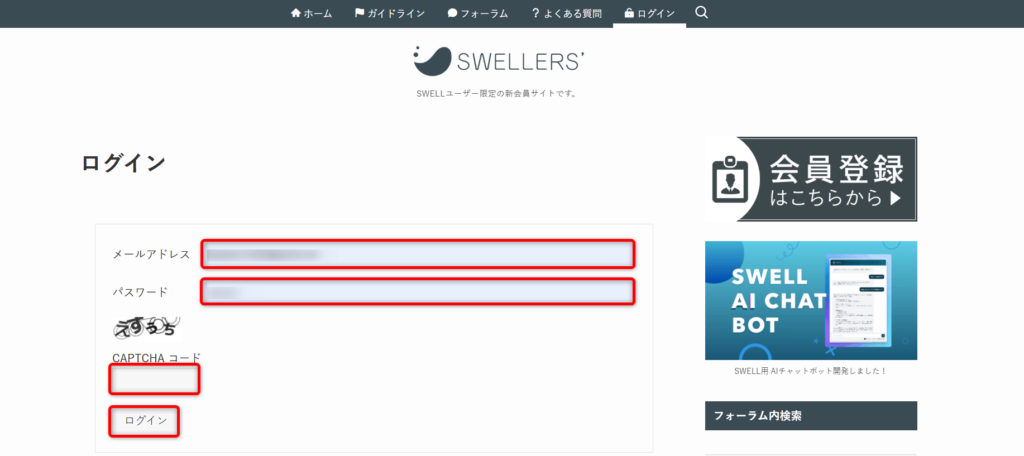
するとログイン画面が開きます。


購入時に入力した「メールアドレス」と会員登録で設定した「パスワード」を入力します。
セキュリティ用のひらがなを入力して「ログイン」を押します。
ログインするとこのような画面が開きます。


この状態から下にスクロールしていきます。
「SWELL製品ダウンロード」というコーナーが出てきます。


ここで「SWELL 本体最新版」と「子テーマ」のzipファイルをダウンロードしてください。



赤枠で囲ってある部分をクリックするとダウンロードされるよ!
これでテーマのダウンロードは完了です。
WordPressにSWELLを適用する
先ほどダウンロードしたSWELLテーマをWordpressに適用(インストール)していきます。
まずは「親テーマ」をインストールします。
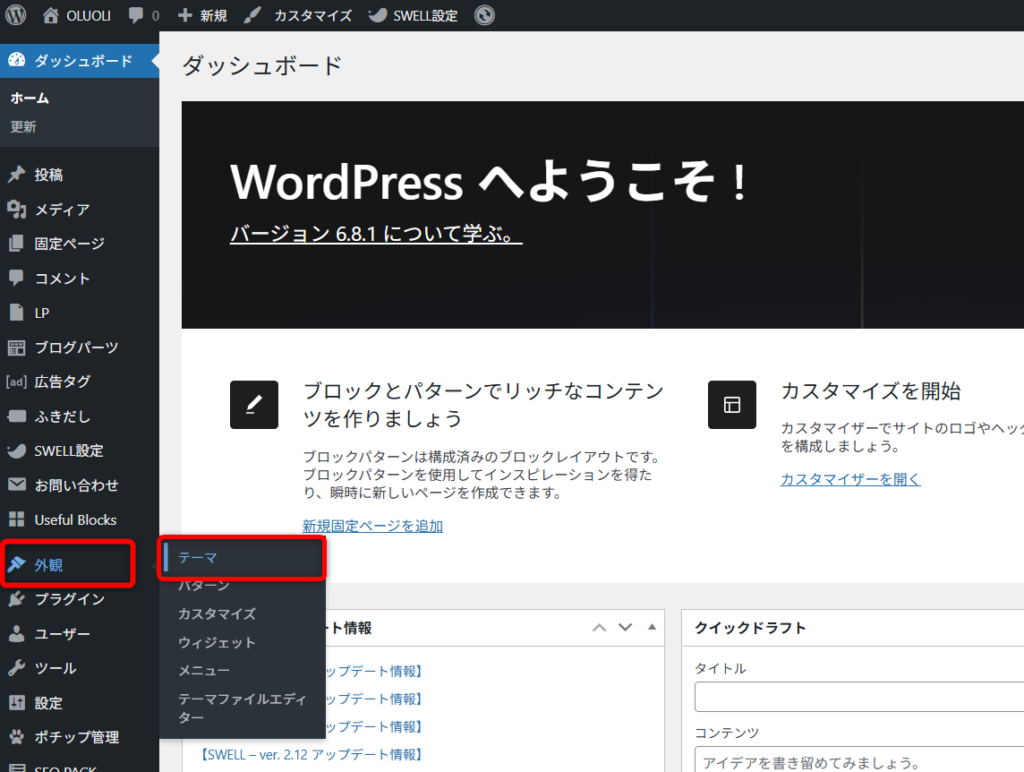
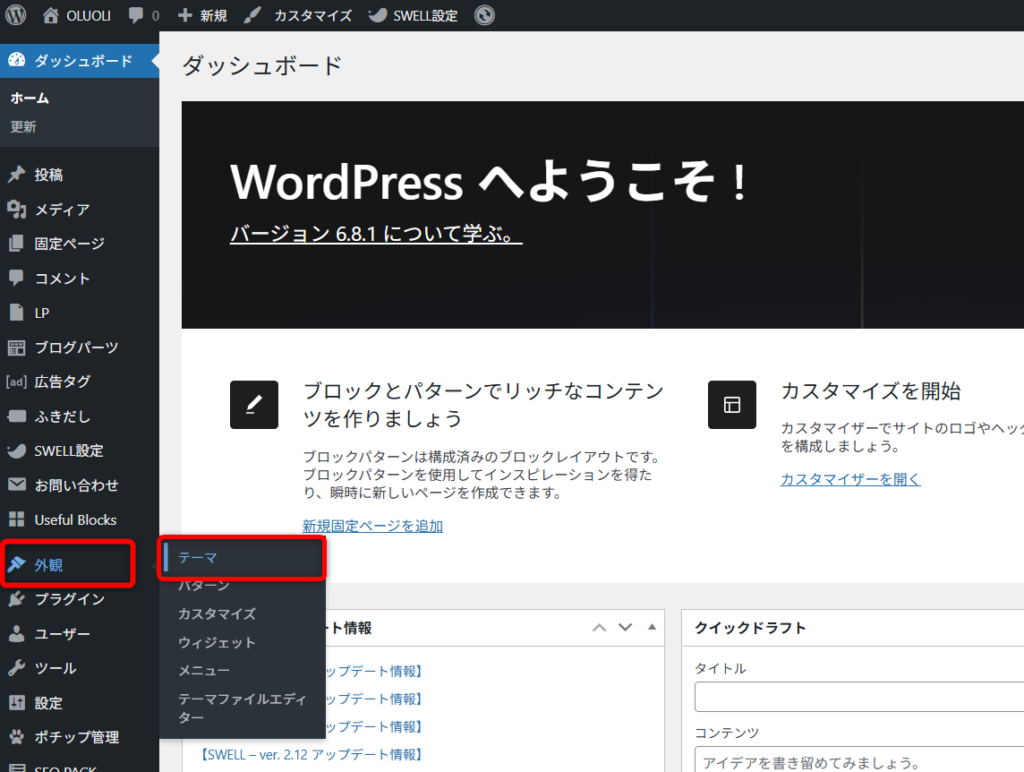
まずWordPress管理画面を開きます。


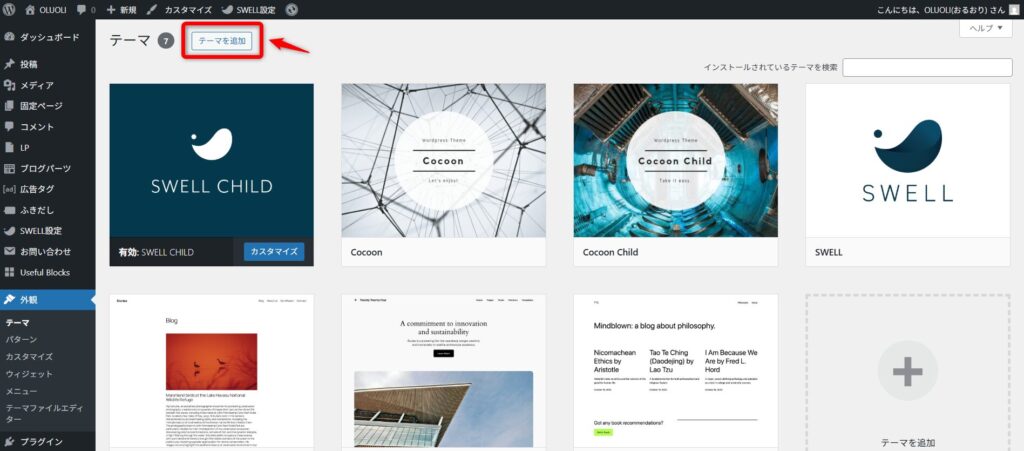
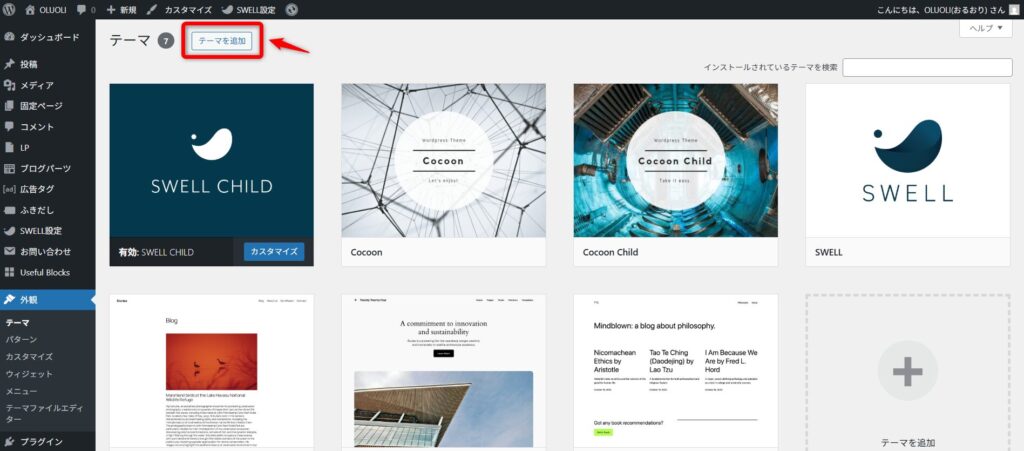
左側の「外観」から「テーマ」を選びます。
すると下記の画面が表示されます。


上の方にある「テーマを追加」をクリックします。
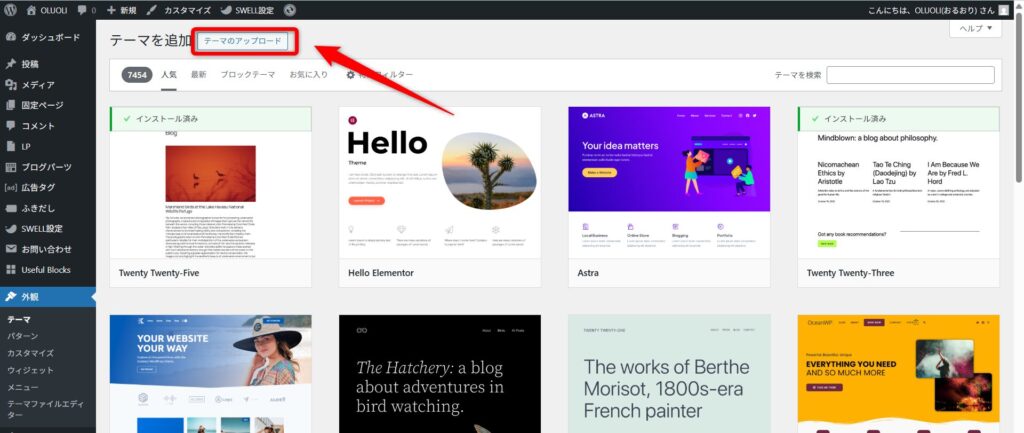
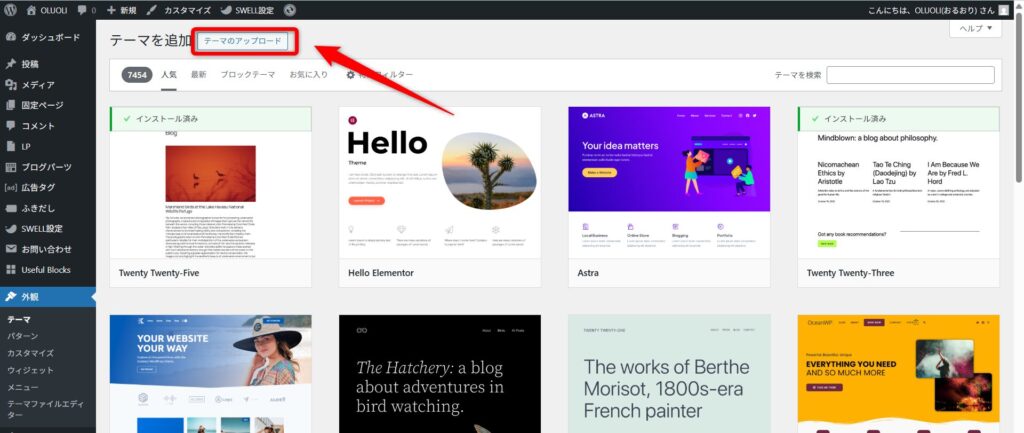
次の画面が開きます。


「テーマのアップロード」をクリックします。
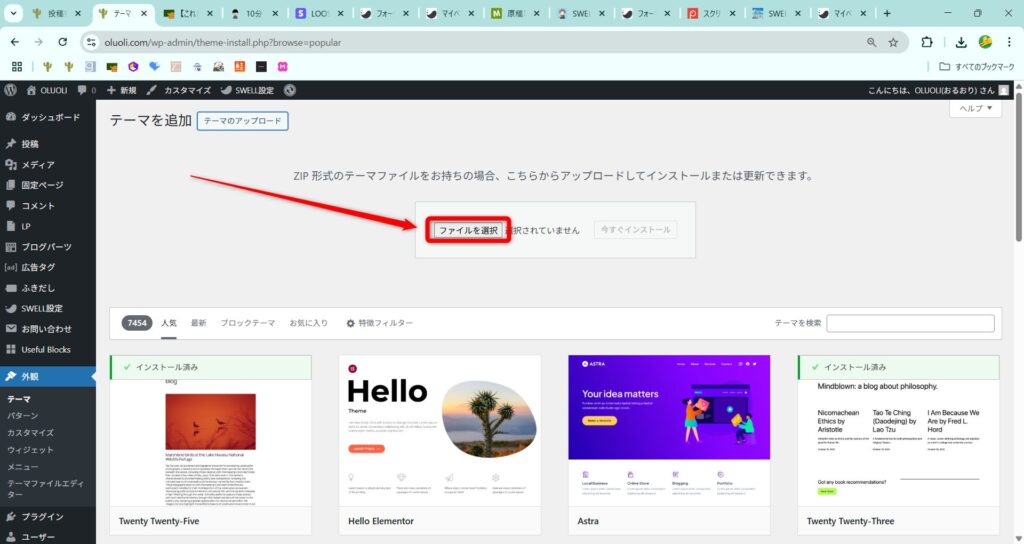
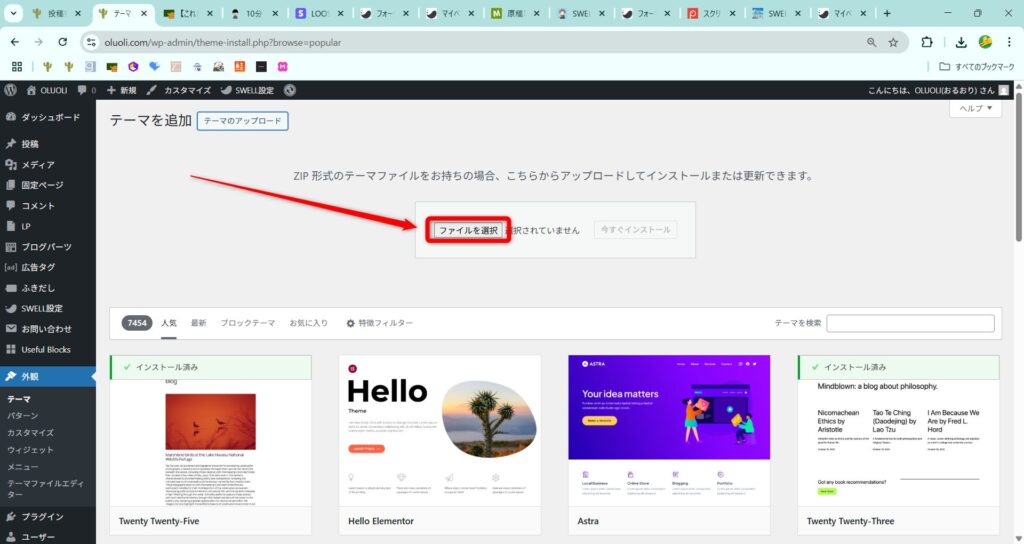
するとファイルをアップロードできる画面が現れます。


「ファイルを選択」をクリックします。
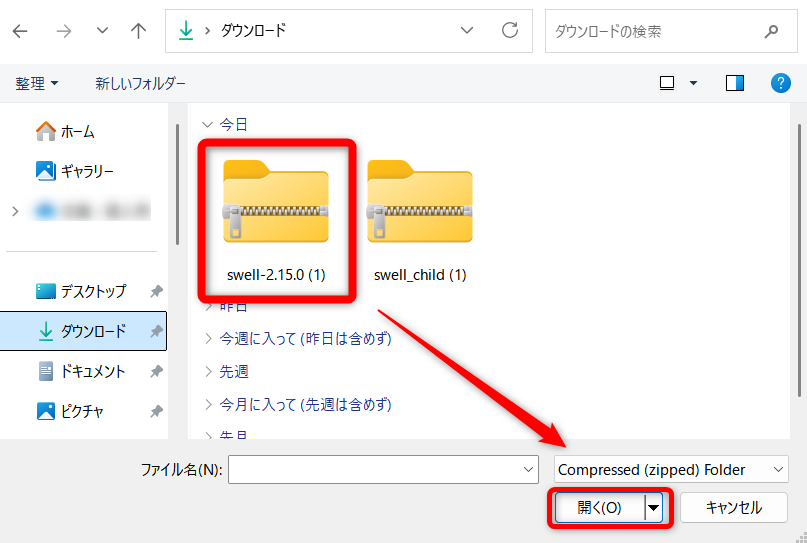
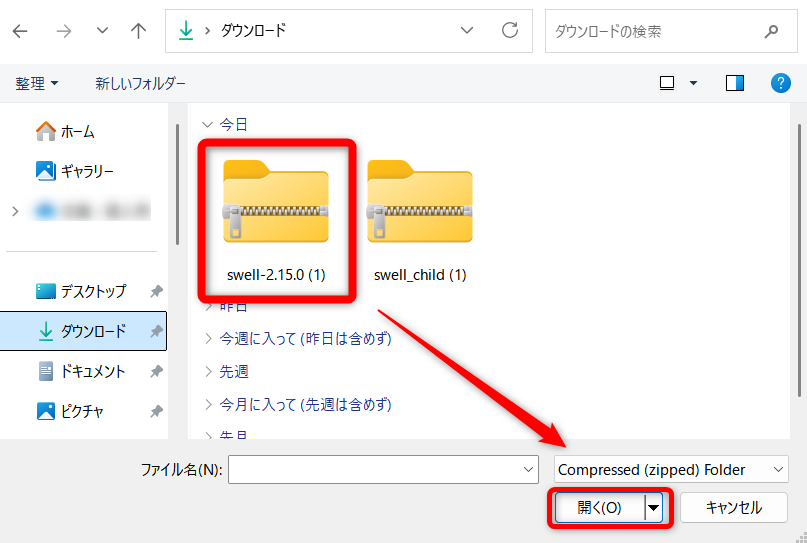
エクスプローラーが開かれます。


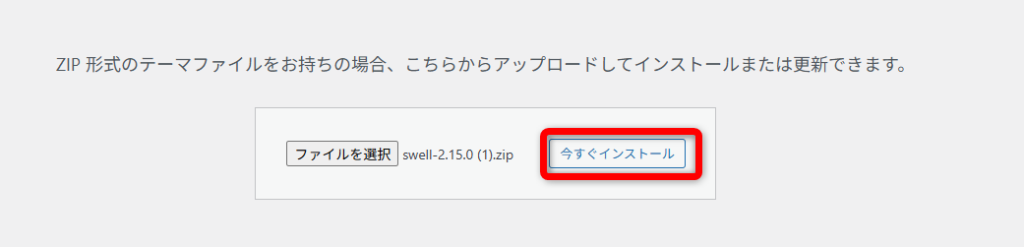
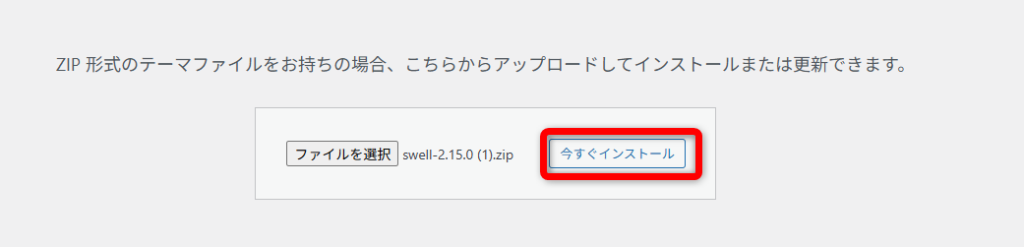
先ほどダウンロードしたテーマの「swell-●-●-●.zip」と書かれてある方のファイルを選択します。
選択したら「開く」をクリックします
このような画面になります。


「今すぐインストール」をクリックします。
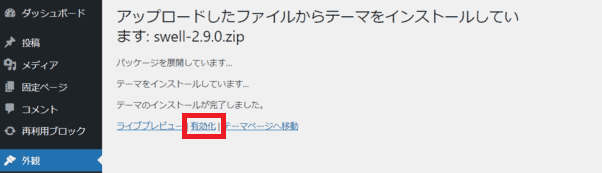
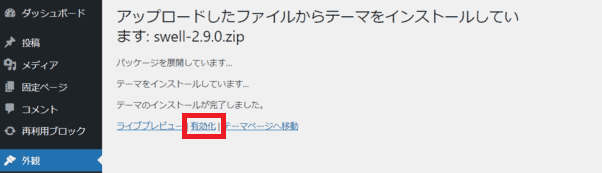
このような画面になります。


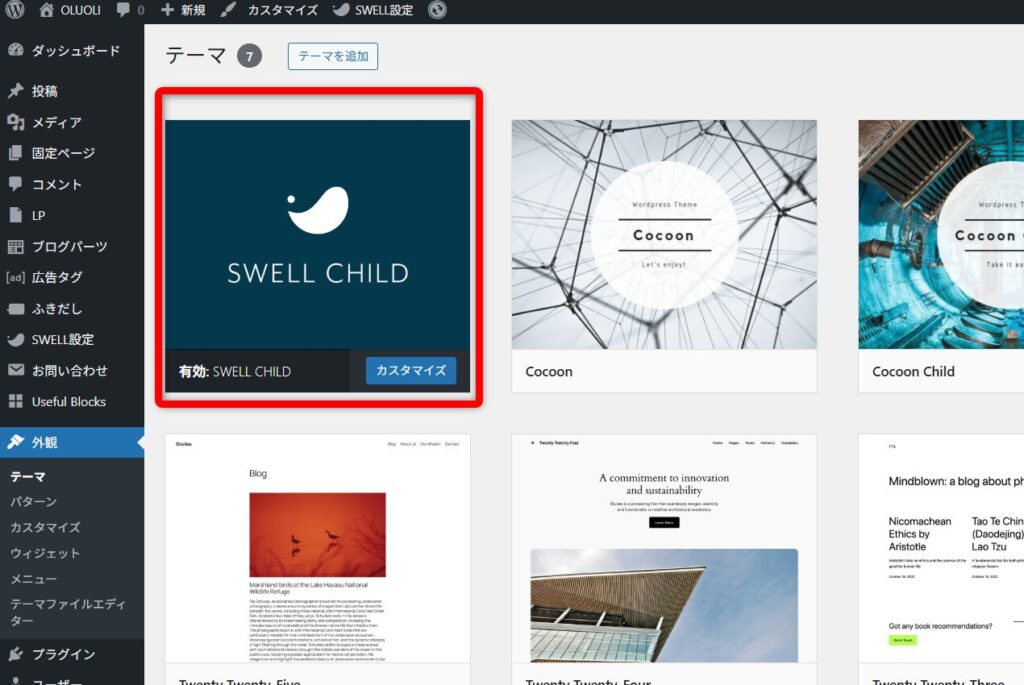
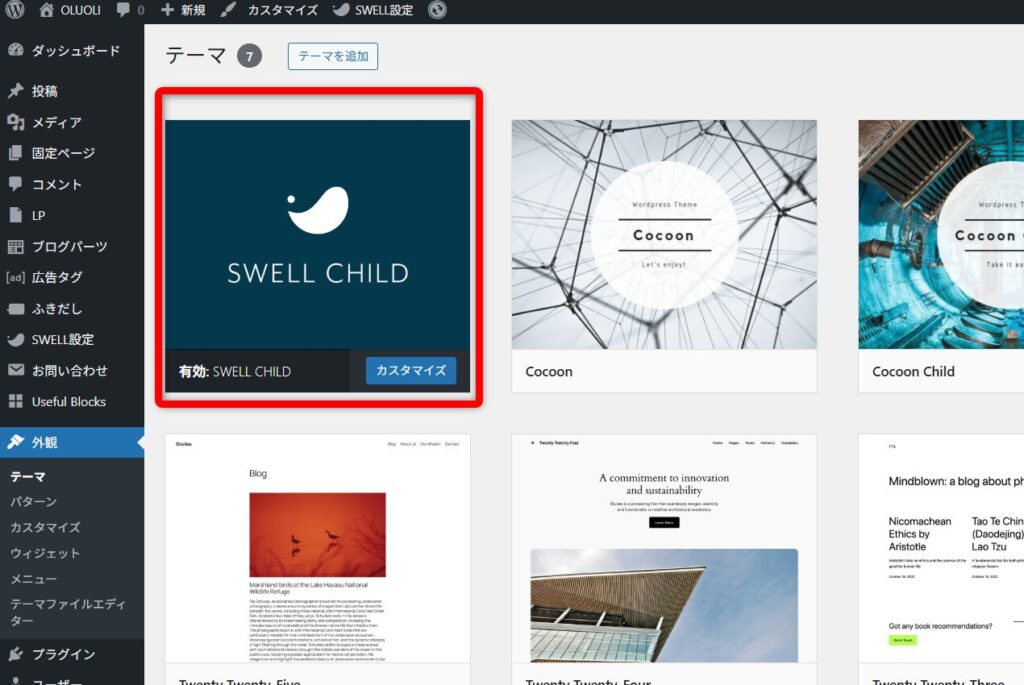
赤枠で囲ってある「有効化」をクリックします。
これで親テーマのインストールは完了です。
両方のインストールが完了したら下の画像のようになります。


「有効:SWELL CHILD」になっていたらテーマのインストールは完了です。
『SWELLのユーザー認証が完了していません』というポップアップが表示されるので、認証を行いましょう。
Googleアナリティクスを設定しよう
Googleアナリティクス(GA4)とは、Googleが提供している無料のアクセス解析ツールです。
- サイトに来た人の数がわかる
→ 何人があなたのサイトを見に来たかがわかる。 - どのページが人気かがわかる
→ どの記事・ページがよく見られているかがわかる。 - どこから来たのかがわかる
→ 検索?SNS?他のサイト?来た「入口」がわかる。 - どの端末(スマホ・PC)で見てるかがわかる
→ スマホから見てる人が多いのか、PCが多いのかがわかる。 - サイト内での行動がわかる
→ どのページを何秒見て、どこをクリックしたのかなど、行動の流れがわかる。



収益化を目指す場合は必須ツール!
設定は下記のように進めていきます。
- Googleアナリティクスにログインする
- Googleアナリティクスにブログを登録する
- ブログにコードを設置する
それではGoogleアナリティクスを設定していきましょう。
Googleアナリティクスにログインする
まずGoogleアナリティクスのログインページに行きます。
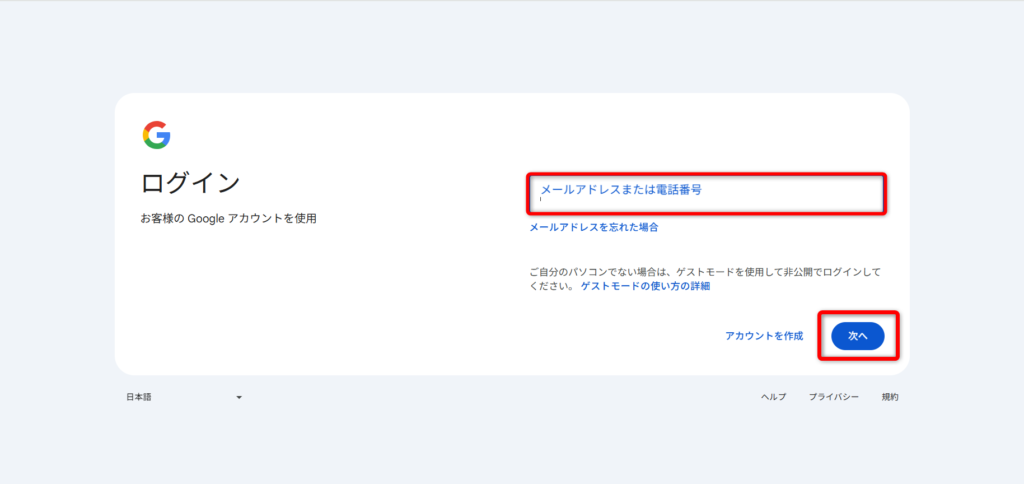
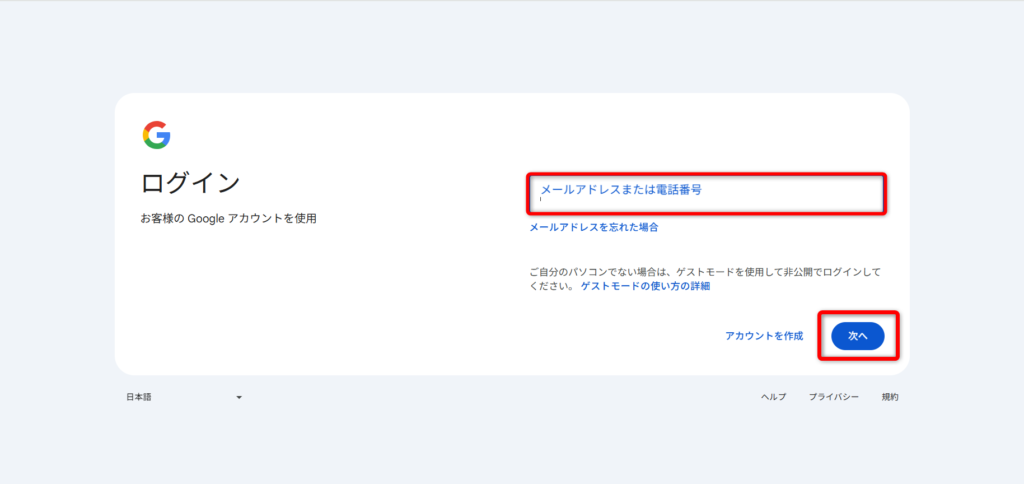
このようなログインページに入ります。


「メールアドレス(gmail)」を入力して「次へ」を押します。



アカウントを持っていない人は、「アカウントを作成」から作成してね!


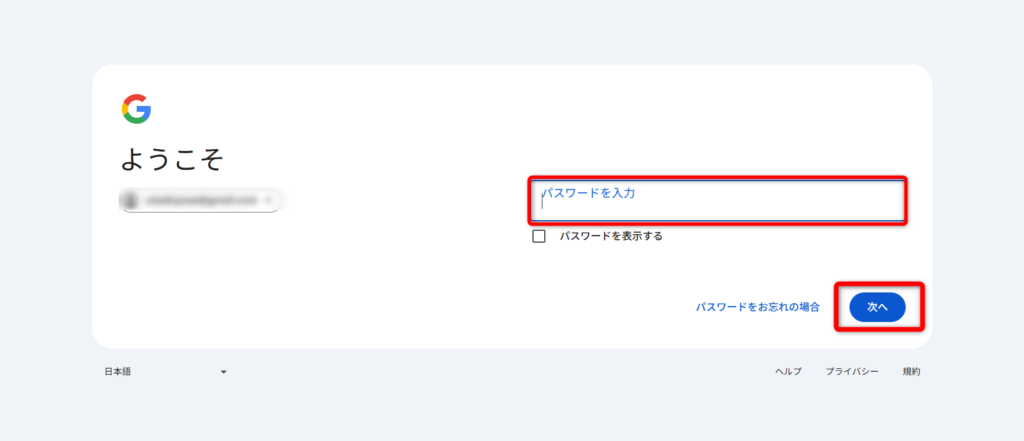
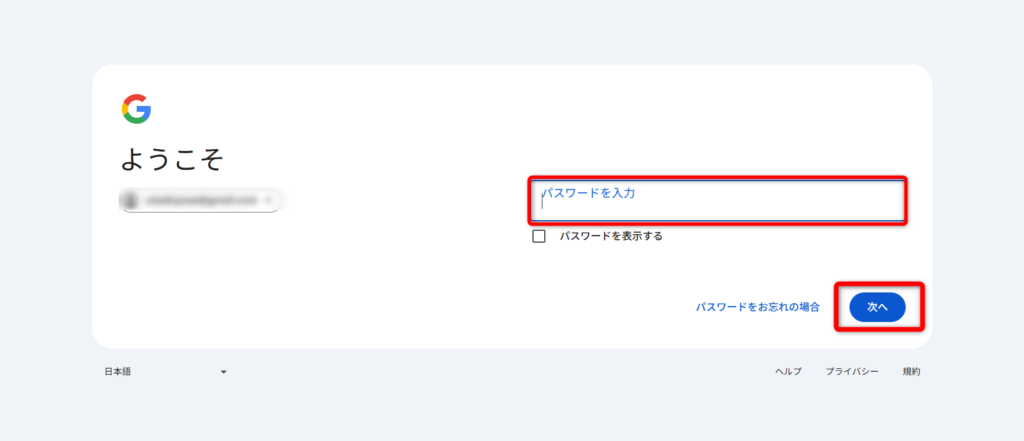
Googleアカウントの「パスワード」を入力して「次へ」を押します。
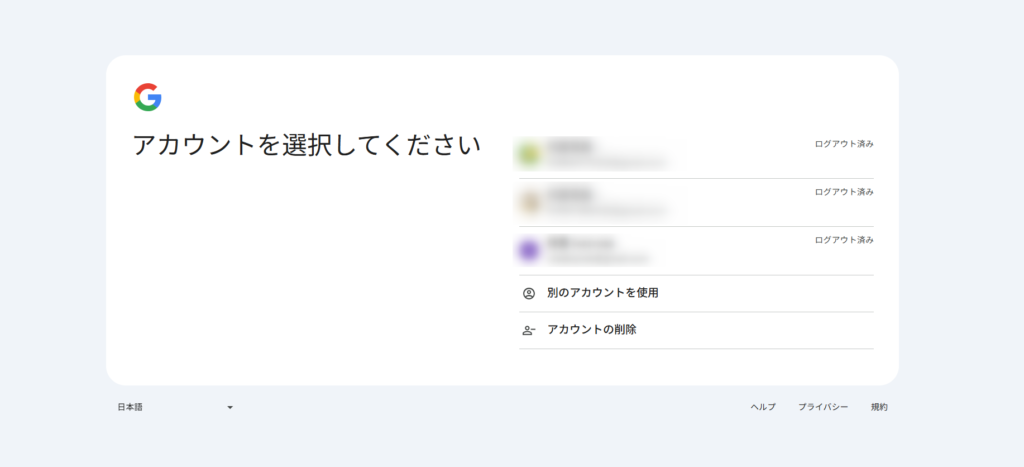
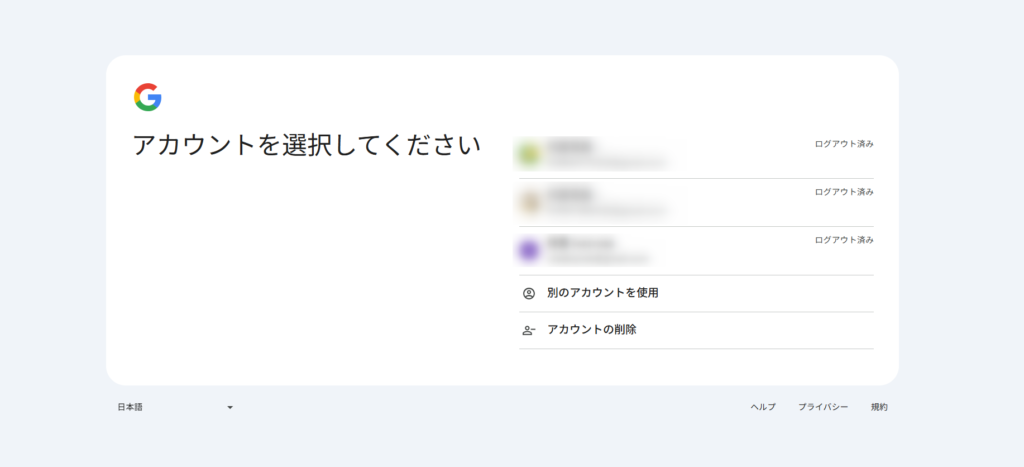
複数アカウントを使用している方は下のように表示されるので、Googleアナリティクスで使いたいアカウントを選択します。


Googleアナリティクスにブログを登録する
Googleアナリティクスにブログを登録していきます。



難しい言葉が出てくるけど、書いてある通りに進めてね!


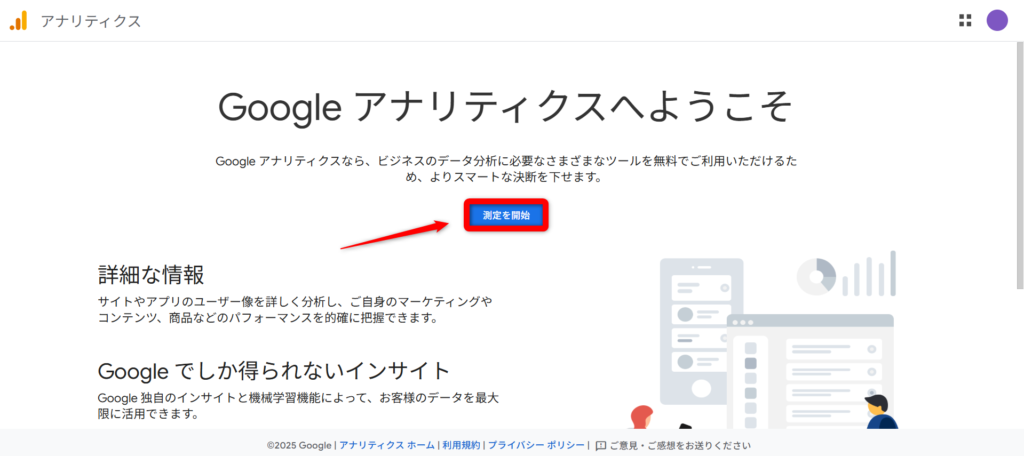
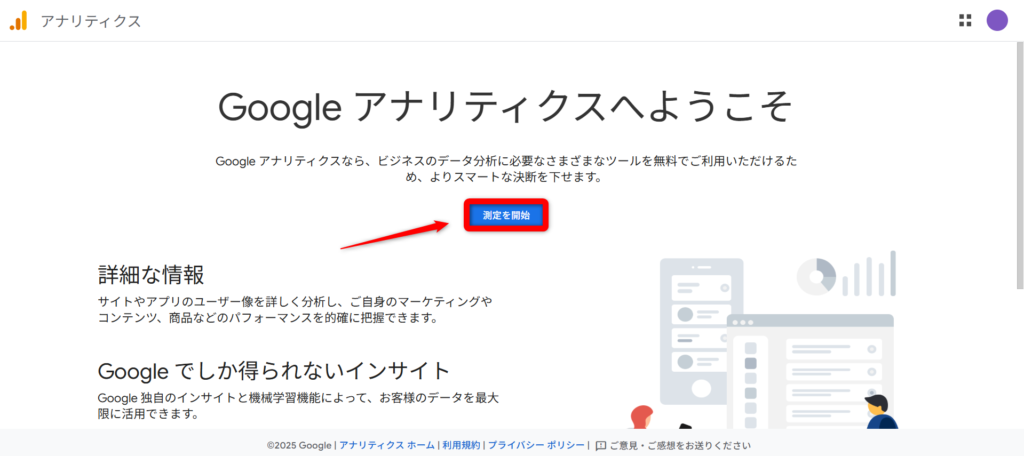
Googleアナリティクスにログインできたら、トップページが表示されます。
真ん中の「測定を開始」と書かれた青いボタンをクリックします。
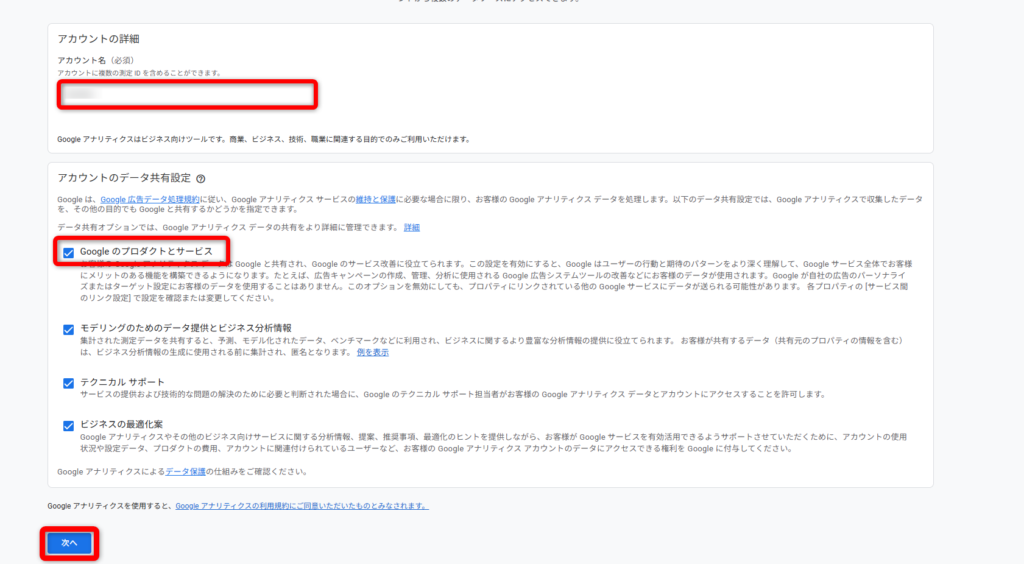
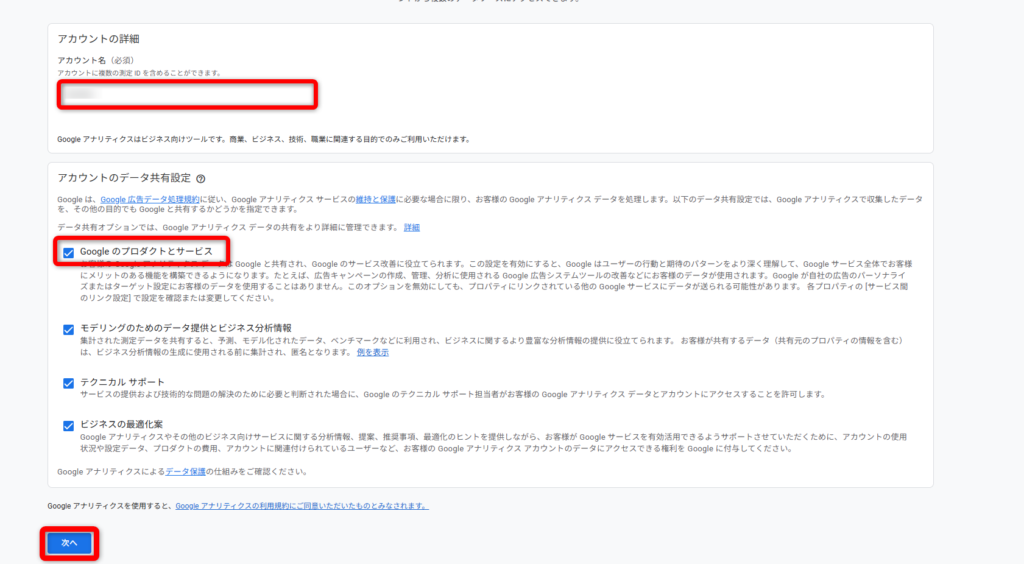
すると下のような画面になります。


下記のように進めます。
- 「アカウント名」を入力
→サイト名など自由に入力してOK。後で変更も可能。 - 「Googleのプロダクトとサービス」にチェックを入れる
→他のチェックボックスも全てチェックが入っているか確認 - 「次へ」をクリック


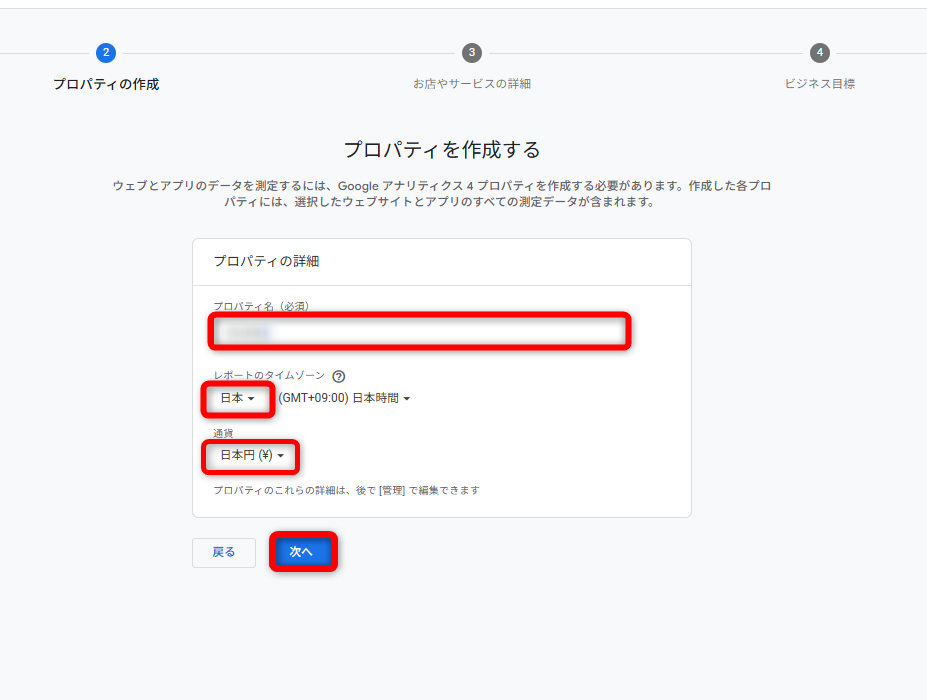
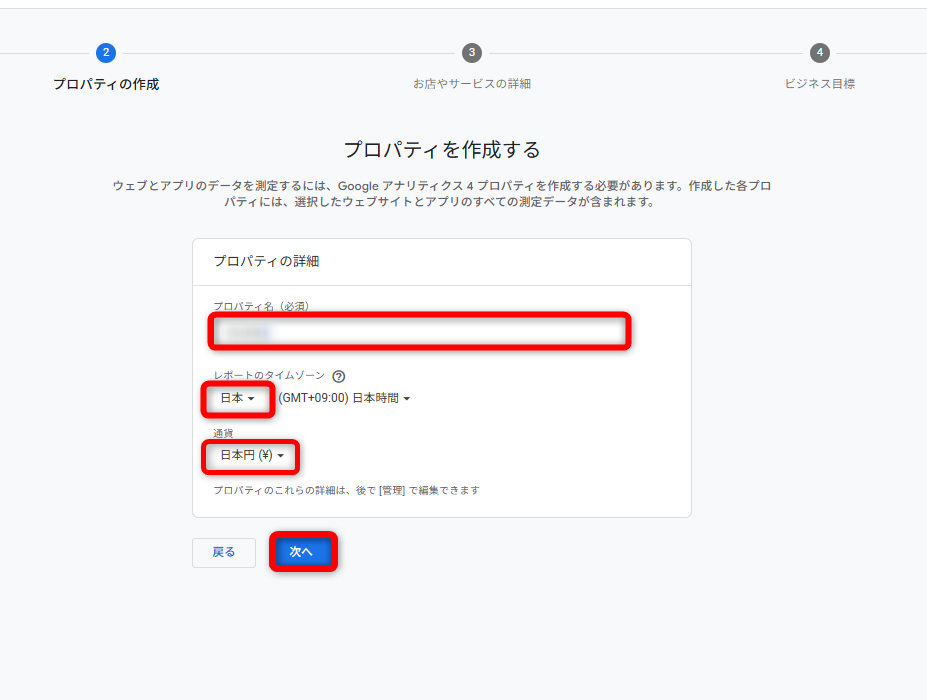
プロパティの設定をします。
次のように進めてください。
- 「プロパティ名」を入力する
→サイト名など自由に入力してOK。 - 「レポートのタイムゾーン」を「日本」に変更
- 「通貨」を「日本円」に変更
- 入力と選択が終わったら「次へ」をクリック
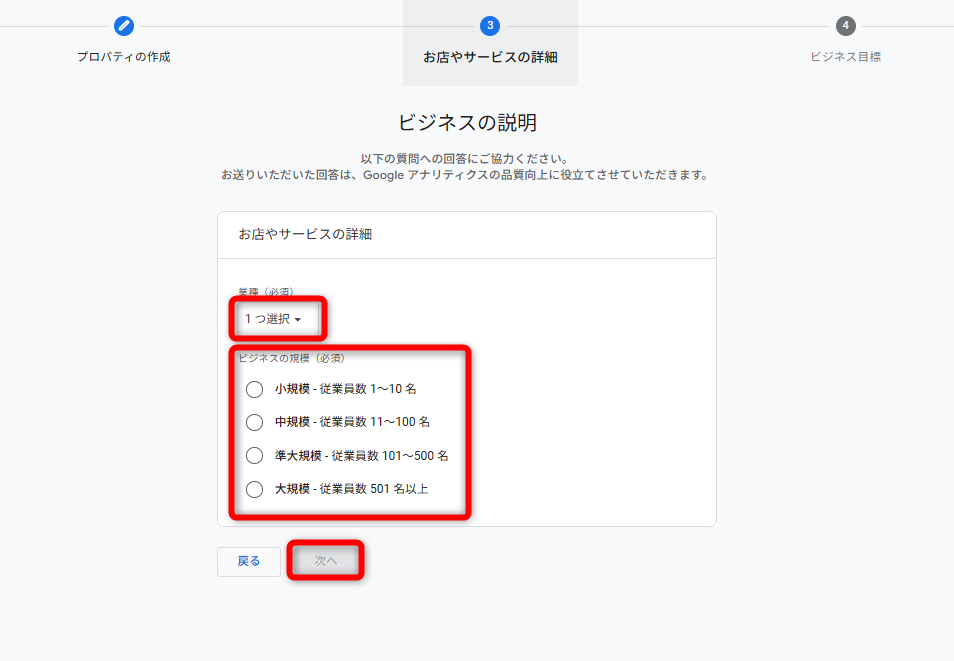
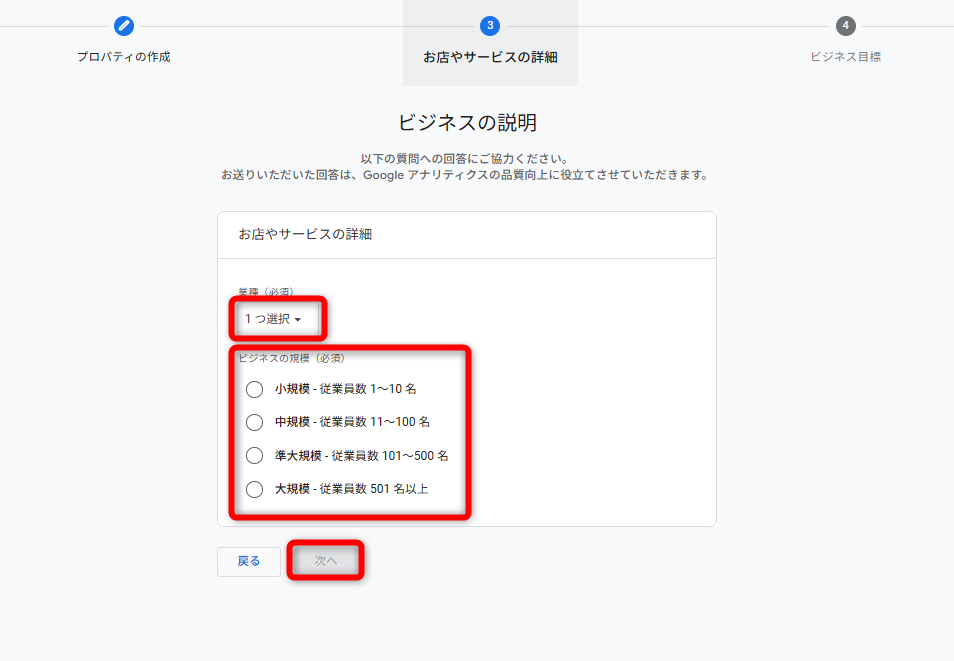
次にビジネス情報を入力します。


- 「業種」を選択
- 「ビジネスの規模」を選択
- 「次へ」をクリック
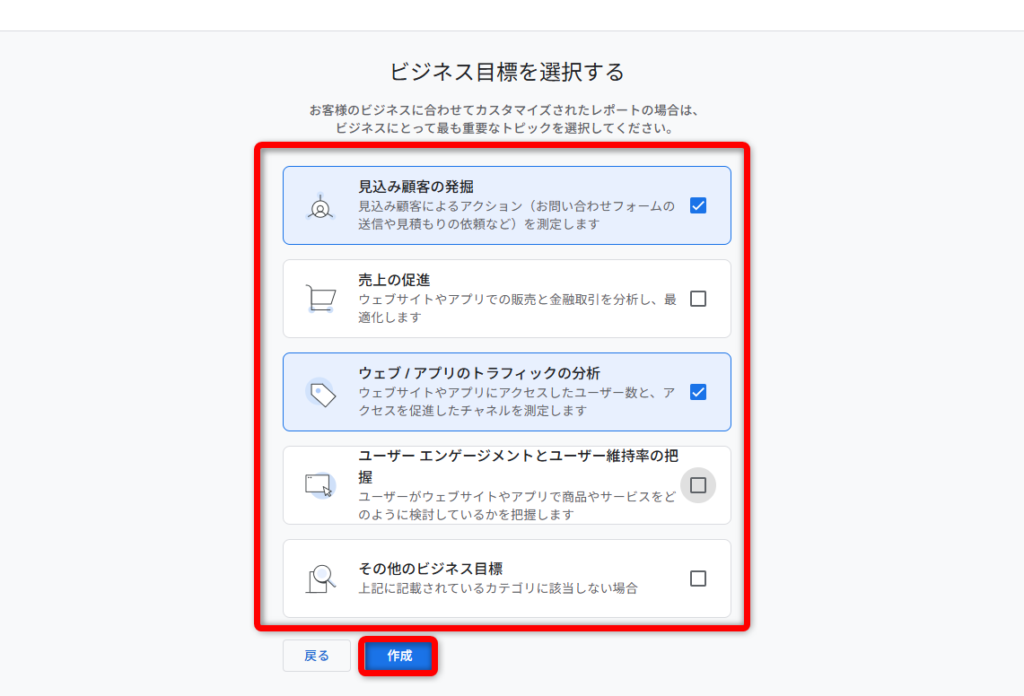
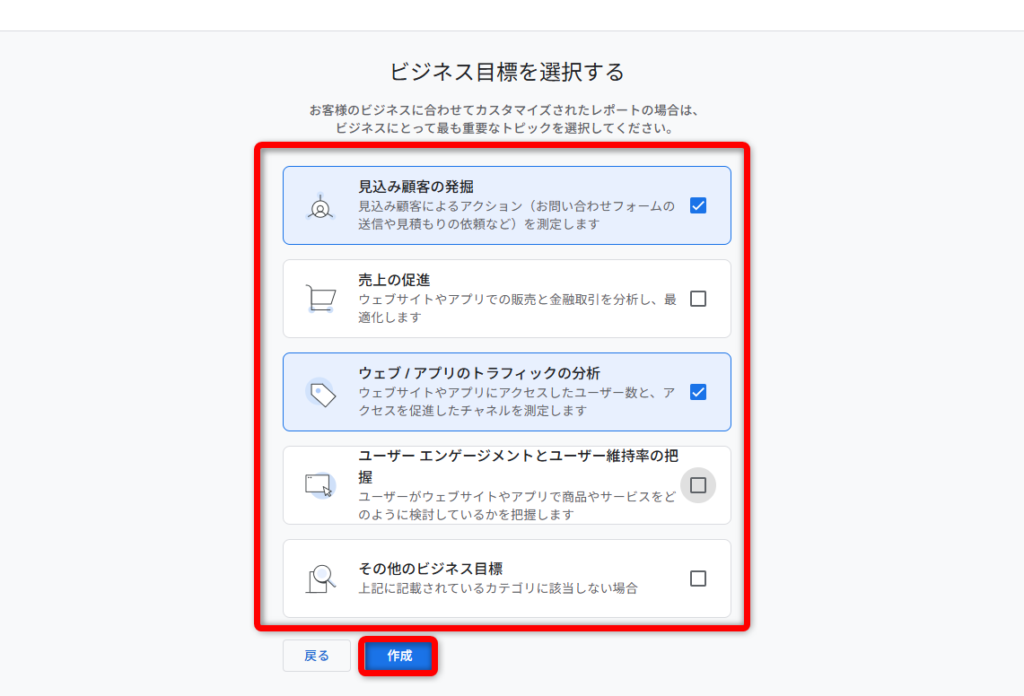
続いてビジネス目標の設定をします。


- 目標を選択
→とりあえず「見込み客の発掘」「ウェブ/アプリのトラフィックの分析」「ユーザーエンゲージメントとユーザー維持率の把握」あたりをチェックしておけばOKです。 - 「作成」をクリックする
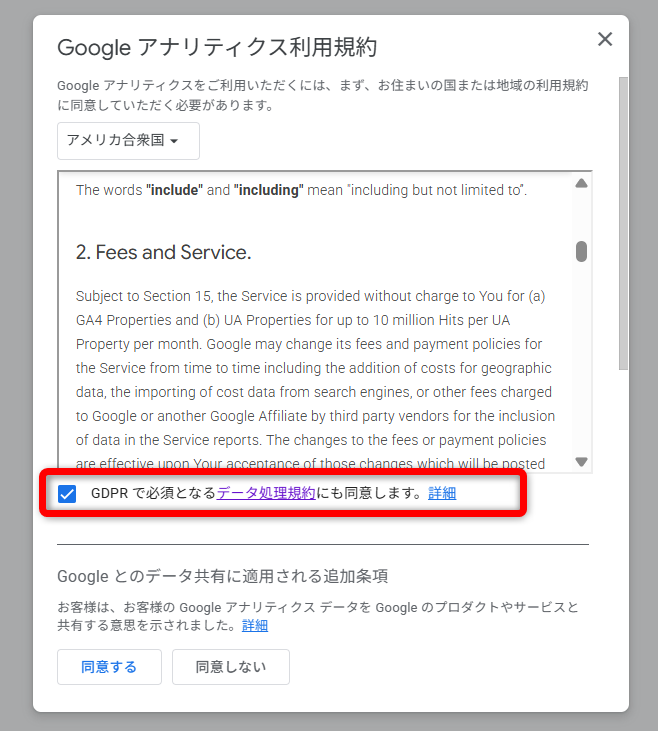
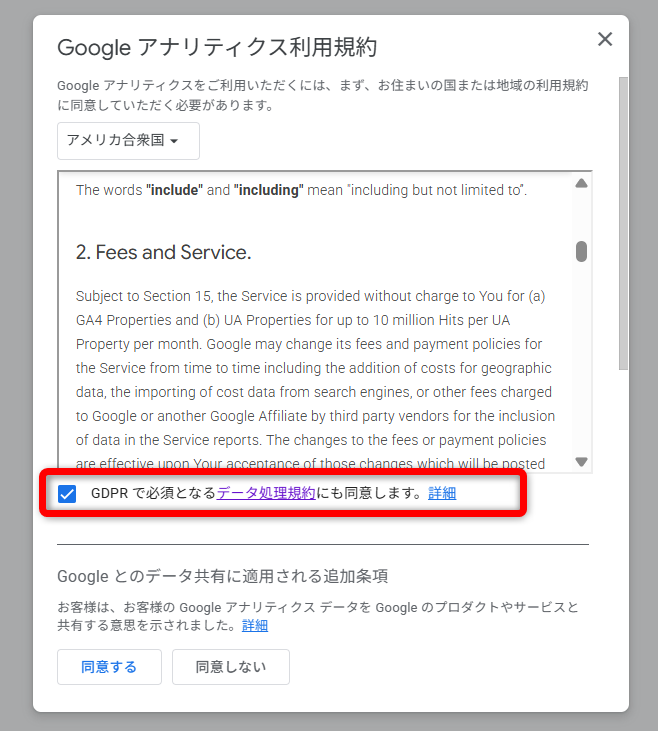
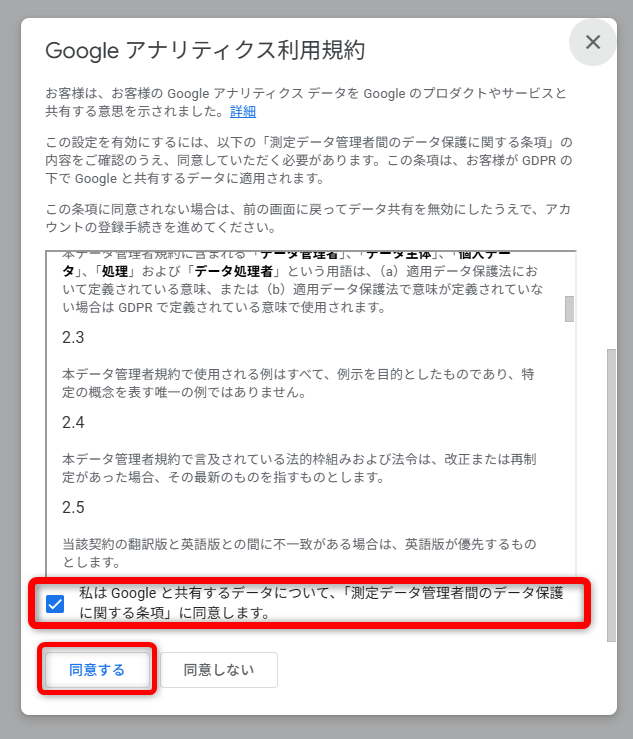
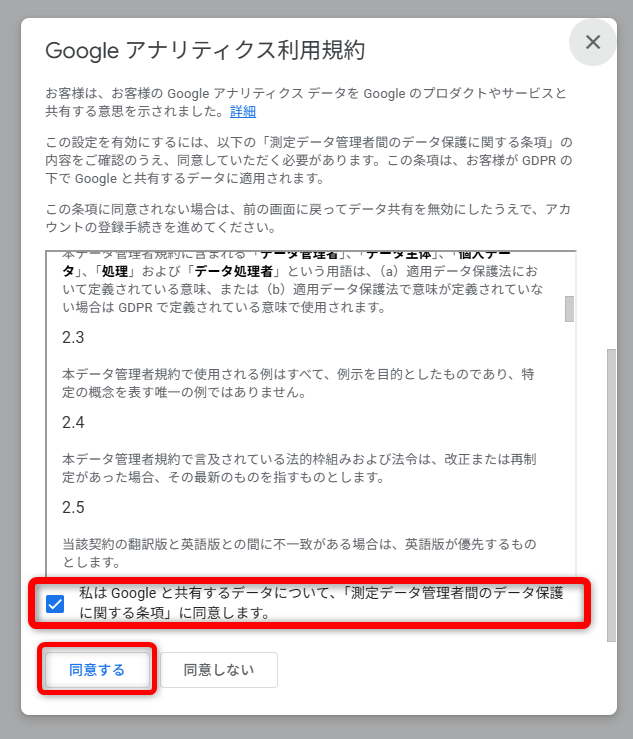
すると下のような「Googleアナリティクス利用規約」が表示されます。




見にくいですが、画面をスクロールできるようになっているので、
- 「GDPRで必須となるデータ利用規約にも同意します。」にチェック
- 「私はGoogleと共有るデータについて~」にチェック
- 「同意する」をクリック
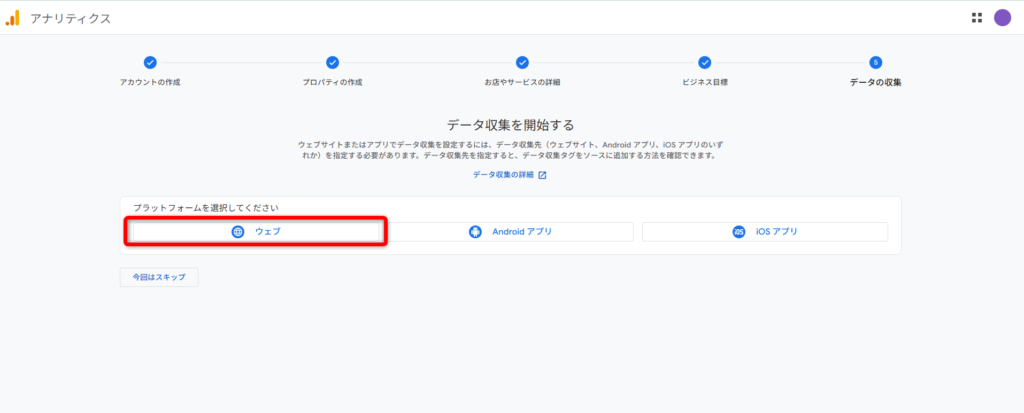
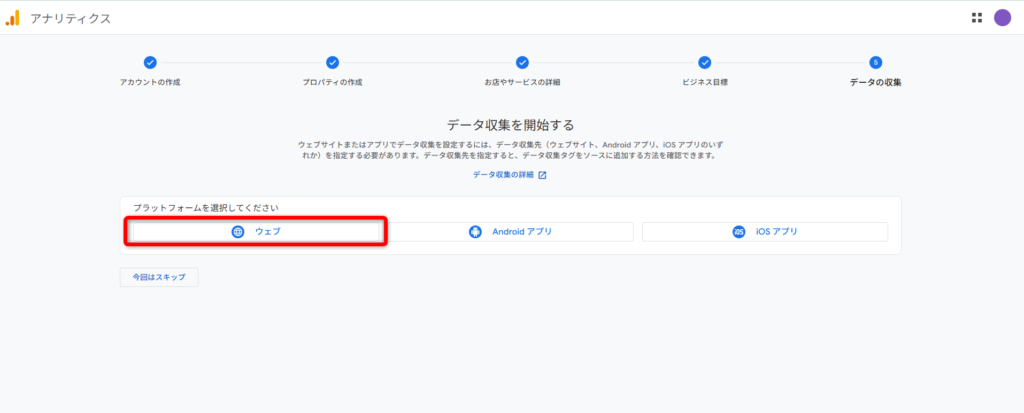
するとこのような画面になります。


「ウェブ」を選択します。
するとデータストリームの設定の画面になります。


- 左側の選択ボックスで「https://」又は「http://」を選択する。
→自分のサイトのURLのものを選ぶ - 「https://(http://)」以降のURLを入力する。
- 「ストリーム名」を入力する。
→サイトのタイトルを入力する - 右上の「作成して続行」をクリック。
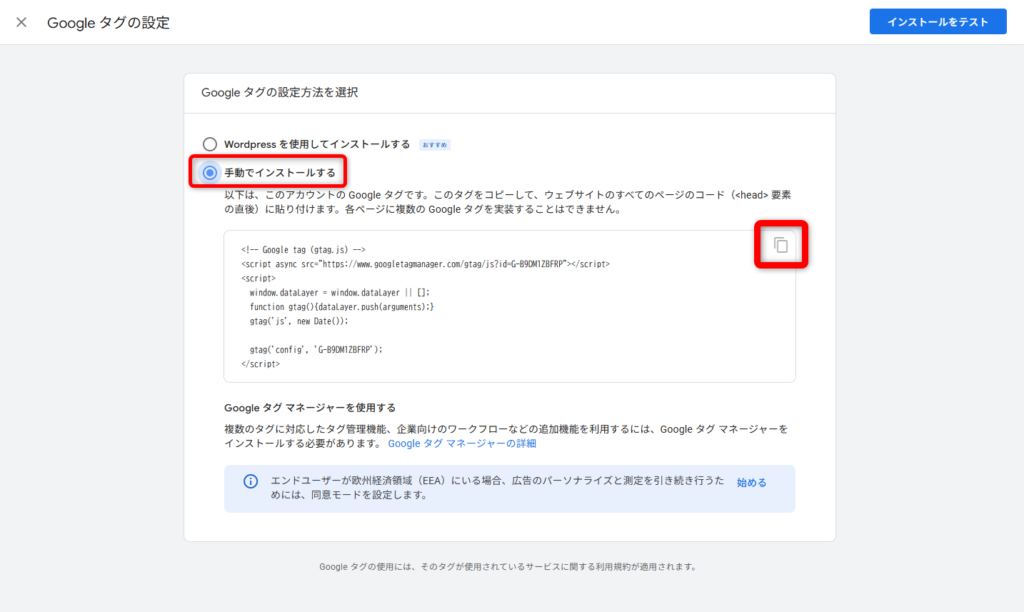
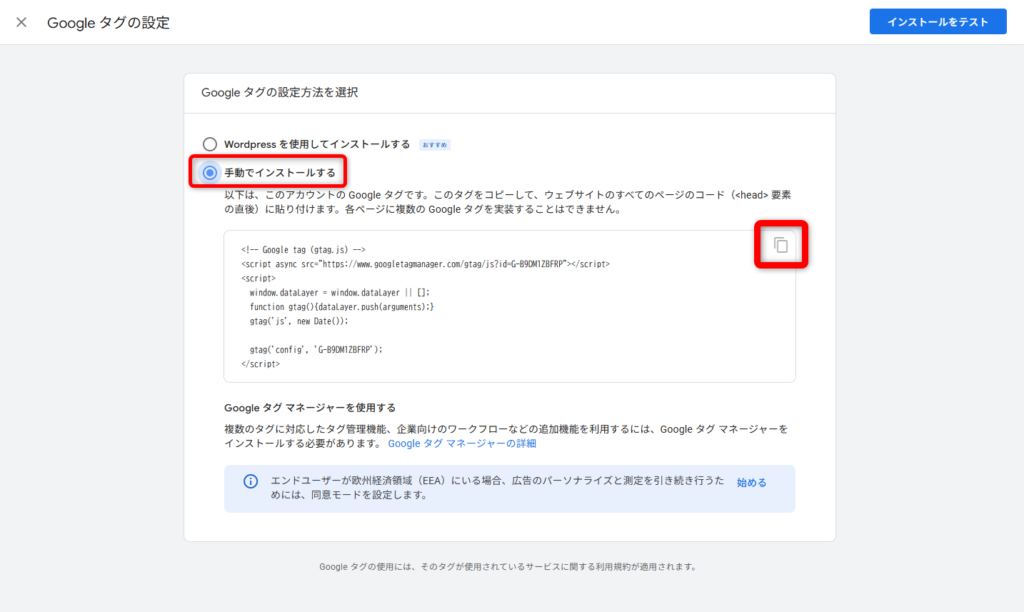
するとGoogleタグの設定方法の画面が表示されます。


「手動でインストールする」をクリックして、表示されたものを右上のコピーボタンでコピーします。



パソコンのメモ機能などに貼り付けておこう!
そして「Googleタグの設定」と書かれた左側の「×」でGoogleタグの設定画面を閉じます。
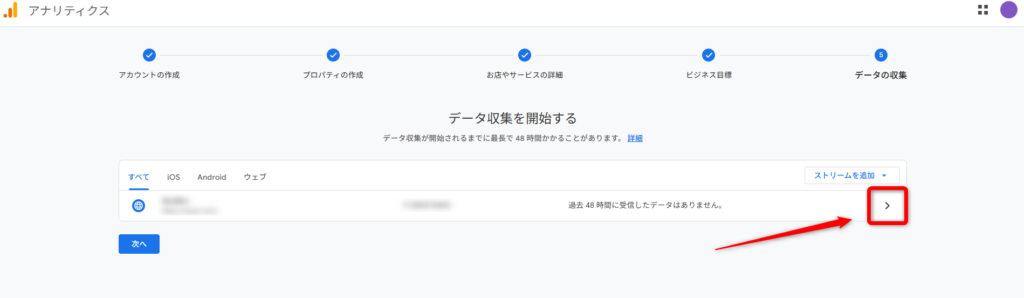
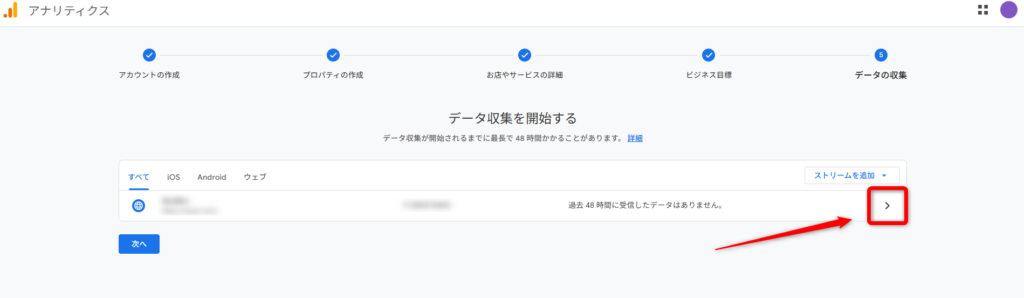
するとこのような画面になるので、


画像の赤枠で囲ってある矢印部分をクリックします。
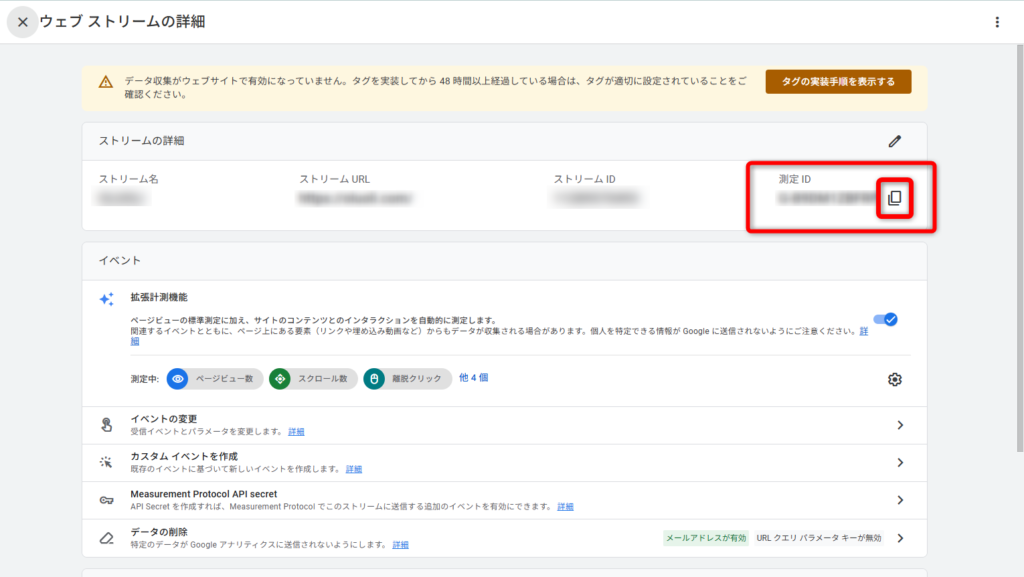
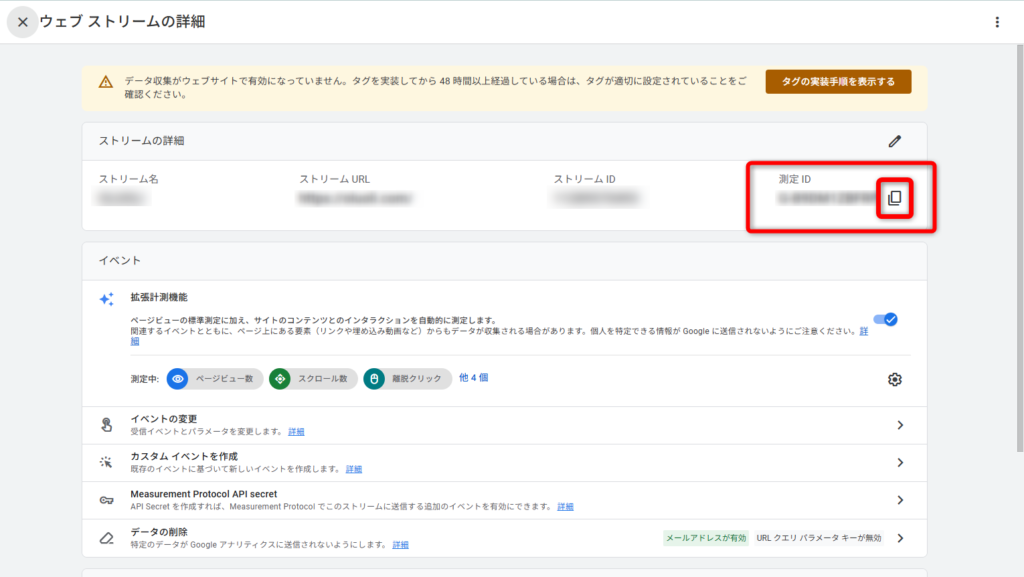
「ウェブストリームの詳細」という画面が開きます。


画像の赤枠で囲ってある、Gから始まる「測定ID」をコピーボタンでコピーします。



これもメモしてね!
ブログにコードを設置する
それでは、先ほどコピーした「コード」や「測定ID」をブログに設置していきます。
方法は主に3つあります。
- プラグインを使う
- テーマの機能を使う
- テーマファイルエディターに貼り付ける
一番簡単な❷の「テーマの機能を使う」で設置していきます。
今回は、
- SWELL(測定IDを使用)
- Cocoon(コードを使用)
- JIN:R(コードを使用)
での設定手順を紹介します。
SWELLでの設定方法
SWELLでの手順は下記の通りです
- WordPressプラグイン「SEO SIMPLE PACK」を導入する
- 「測定ID」を貼り付ける



まずWordpressプラグイン「SEO SIMPLE PACK」を導入しよう!。
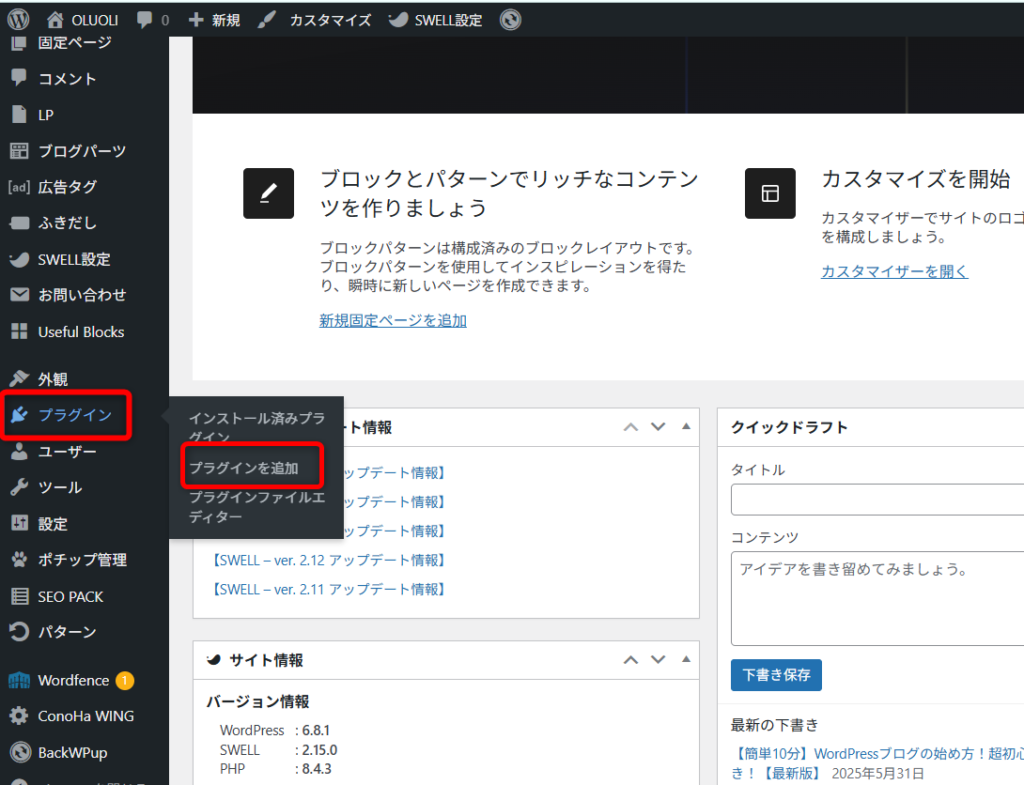
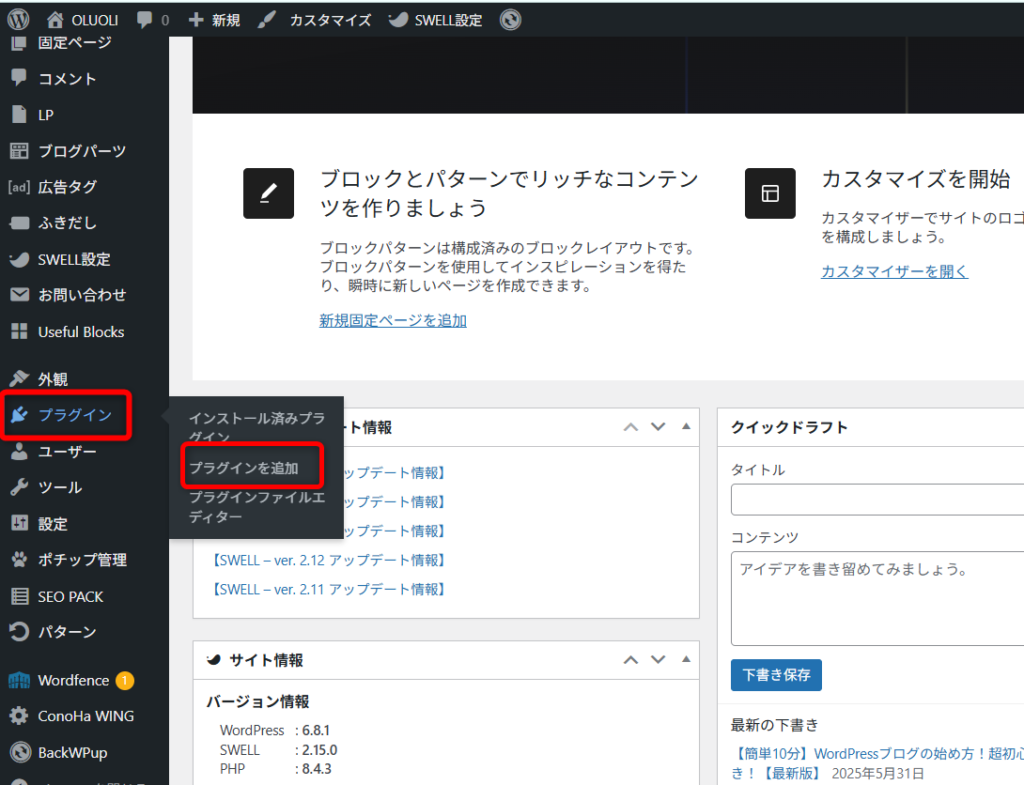
WordPress管理画面にアクセスします。


左側の「プラグイン」から「プラグインを追加」をクリックします。
プラグイン追加画面が開きます。


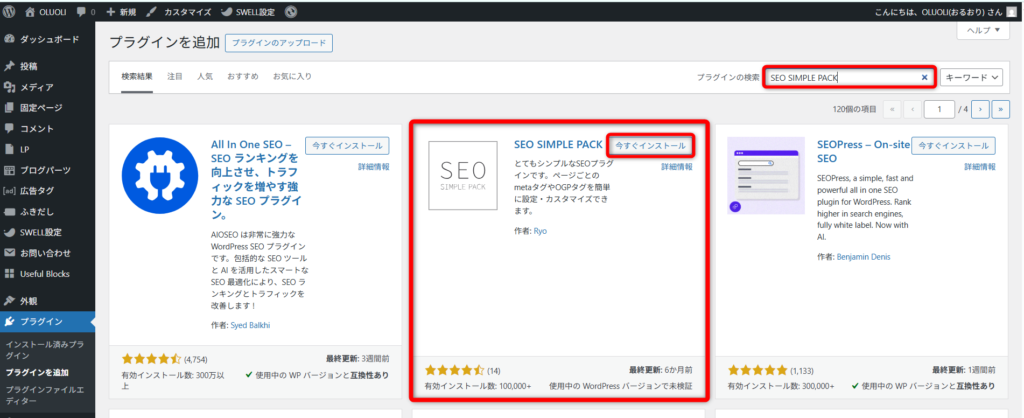
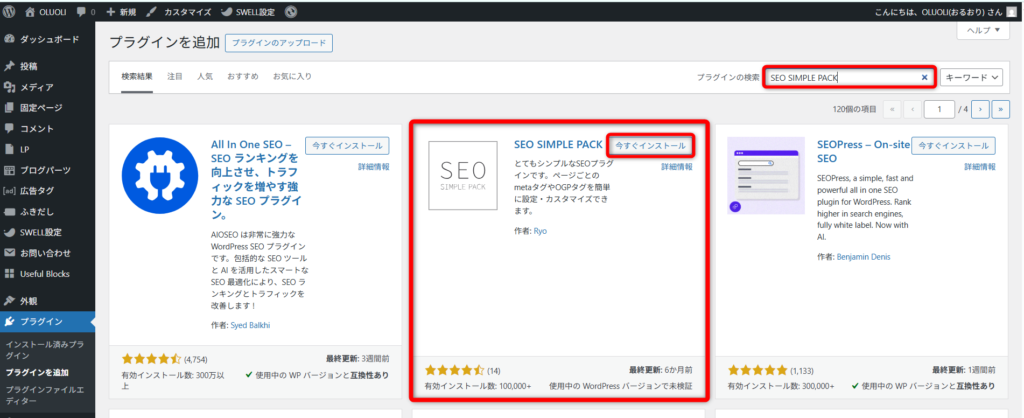
右上の「プラグインの検索」という検索窓に「SEO SIMPLE PACK」と入力します。
入力するとSEO SIMPLE PACKが表示されるので「今すぐインストール」をクリックします。


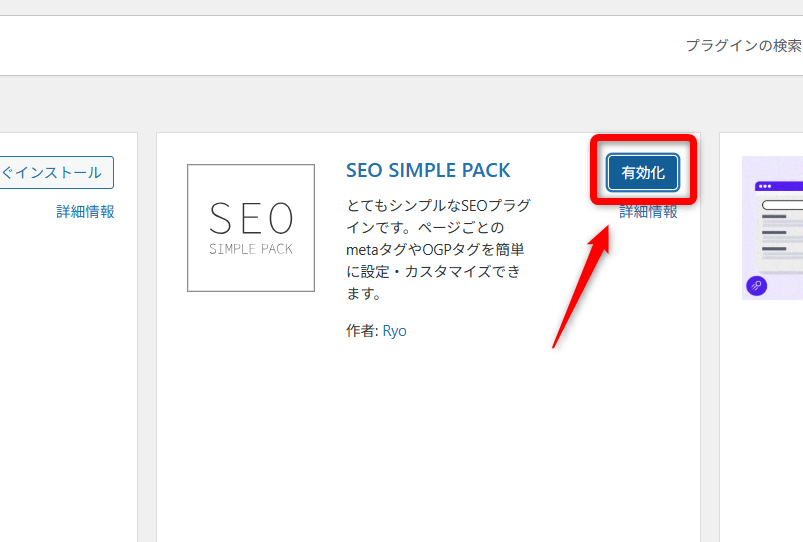
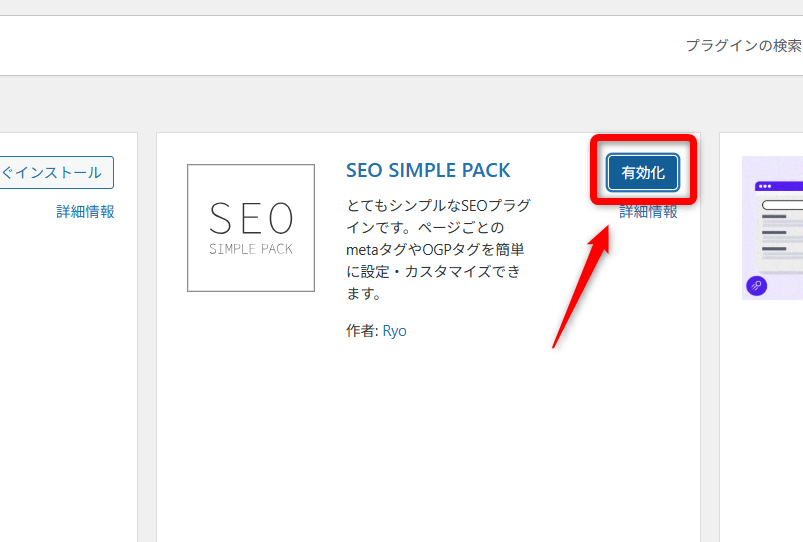
青いボタンの「有効化」をクリックします。
これでSEO SIMPLE PACKプラグインの導入は完了です。



次は「測定ID」を貼り付けていくよ!
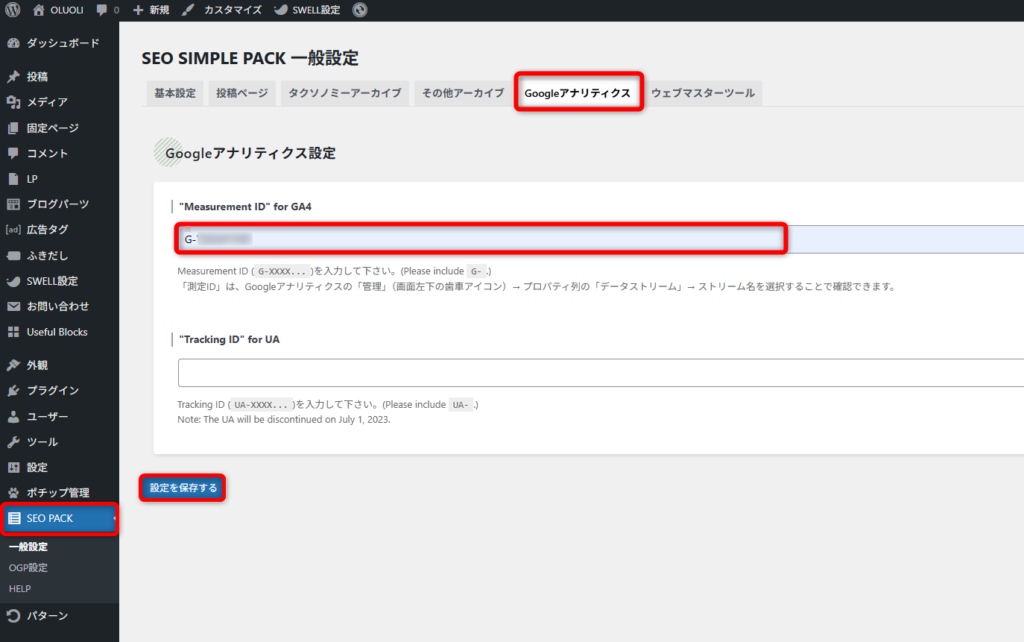
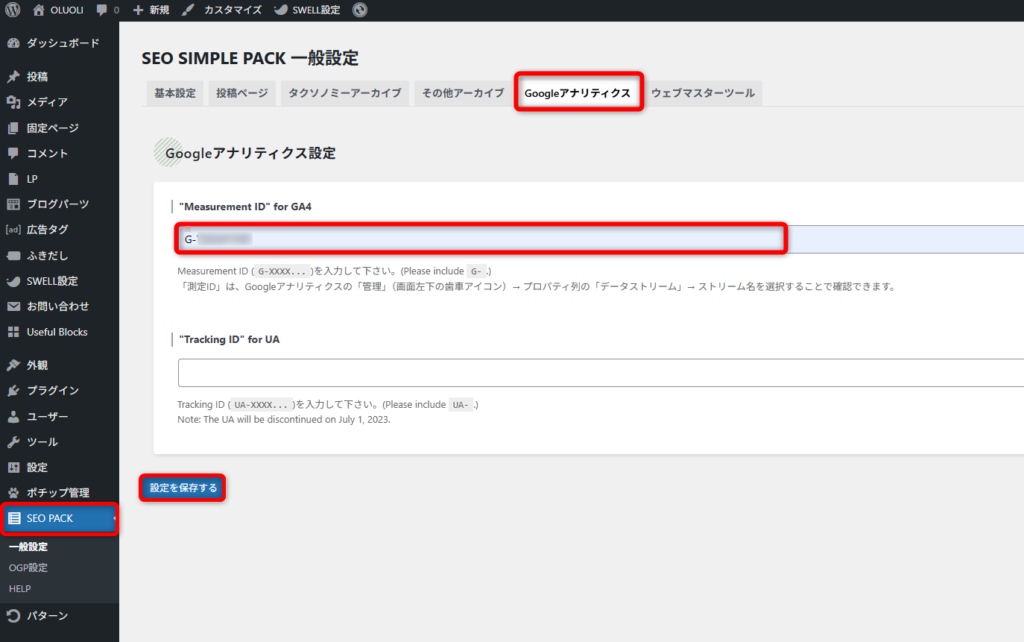
WordPress管理を開き左側の「SEO PACK」をクリックします。


上部の「Googleアナリティクス」タブをクリックします。
「“Measurement ID” for GA4」と書かれた欄に、先ほどメモした「測定ID(Gから始まる)」を貼り付けます。
最後に「設定を保存する」で完了です。
Googleアナリティクスに戻り、ホーム画面で計測ができるようになっていたらOK!


Cocoonでの設定方法
※テキストでの解説です
- WordPress管理画面から「Cocoon設定」をクリック
- 上部の「アクセス解析・認証」タブをクリック
- 下にスクロールして「その他のアクセス解析・認証コード設定」を表示させる
- 「ヘッド用コード」欄にコピーしたコードを貼り付ける
- 一番下の「変更をまとめて保存」をクリック
これでCocoonテーマでのGoogleアナリティクス導入は完了です。
Googleアナリティクスのホーム画面でこのように計測が始まっていたらOK!


JIN:Rでの設定方法
※テキストでの解説です
- WordPress管理画面から「JINR設定」をクリック
- 上部の「計測タグ設定」をクリック
- 「Googleアナリティクスの計測タグ」欄にコピーしたコードを貼り付ける
- 下にスクロールして「保存」をクリック
Googleアナリティクスのホーム画面でこのように計測が始まっていたらOK!


Google Search Consoleを設定しよう
Google Search Console(グーグルサーチコンソール)は、ブログの運営やアクセスの分析に欠かせない必須ツールです。
- サイトマップを送信できる
→ サイトの地図をGoogleに渡して、「このページを見にきてね!」と伝えられる。 - インデックスをリクエストできる
→ 新しく作ったページを「早くGoogleに登録してほしい!」とお願いできる。 - どんなクエリでSEO流入があるか確認できる
→ ユーザーがどんな検索キーワードであなたのサイトに来たのかがわかる。 - クリック数・表示回数・CTR・掲載順位がわかる
→ あなたのサイトが検索結果にどれだけ出て、どれくらいクリックされたかが数字でわかる。
頻繁に使うツールなので導入しておきましょう。
簡単に設定するために「Googleアナリティクス」を先に設定しておいてください。



それではGoogle Search Consoleを設定していこう!
まずはGoogle Search Consoleのトップにアクセスします。下のボタンから飛べます。
アクセスすると下記のような画面が表示されます。


「今すぐ開始」をクリックします。
下記のように表示されます。


右側の「URLプレフィックス」にブログのURLを入力して「続行」をクリックします。
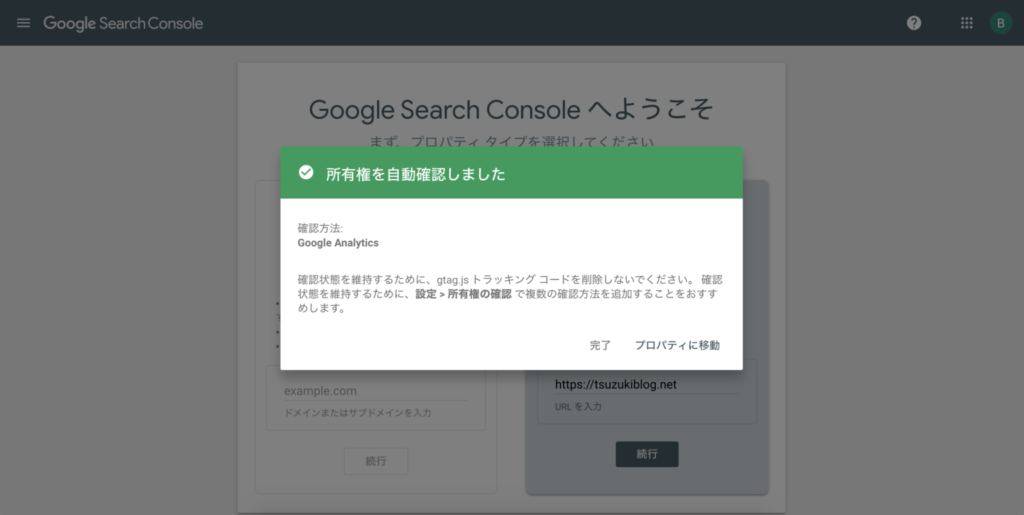
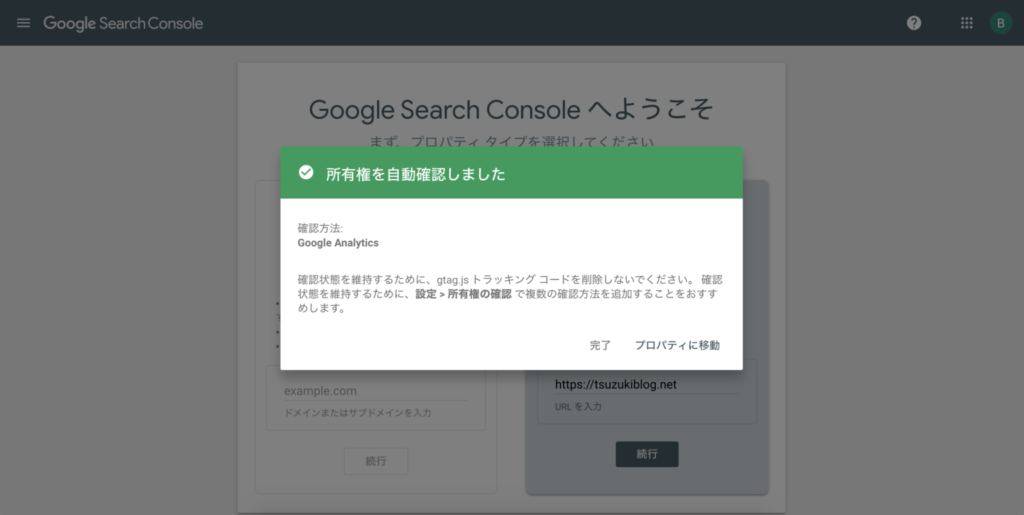
「Googleアナリティクス」を先に設定しておいた場合、このように表示されます。


これでGoogle Search Consoleの設定は完了です。
まとめ


これにてWordpressのブログの作り方から最低限の初期設定は完了です。
もし書いてある通りに進めてもうまくできなかった場合は、コメント欄にてお気軽に質問ください。
この記事が皆様のブログスタートに役立ったら幸いです。
おまけ:OLUOLIがあなたのブログを見に行きます
もし当サイトを参考にブログを開設したら、Twitterで報告をいただけると嬉しいです。



ハッシュタグ「#OLUOLI」をつけてツイートしてね!
- ブログ名
- どんなブログか
- ブログのURL
- 今後の意気込みや目標など
ぜひ作ったブログを見せていただけると嬉しいです!
それでは楽しいブログ生活を!






コメント