こんにちは。ブロガー兼イラストレーターのおるおりです。
この記事では、
- イラストを描き始めたけど、解像度ってどれくらいに設定すればいいの?
- そもそも解像度ってなに?
- 印刷、SNS投稿、同人誌など用途別のおすすめ解像度を知りたい!
- dpi・ppiの違いについて知りたい
という方に向けて、イラストの「解像度」を、わかりやすく丁寧に、初心者でも理解しやすいように解説していきます。
 OLUOLI
OLUOLIサクッと確認できる「おすすめ解像度」早見表付き!
解像度は、イラストの仕上がりや用途に大きく関わる要素です。しかし、「dpi」や「ppi」などの専門用語に戸惑ったり、なんとなくで設定してしまう方も多いはず。



この記事でわかりやすく解説するよ!
少しでも解像度と仲良くなりたい!という人はぜひ最後まで読んでみてください!
そもそも「解像度」って何?
解像度とは、簡単に言うと画像の“きめ細かさ”をあらわす数値です。
- dpi(ディーピーアイ)
- ppi(ピーピーアイ)
という単位が使われます。



この意味や違いについては後の章でしっかり説明するよ!「そうなんだ」くらいで読み進めてOK!
解像度の数値が大きいほど画像がきめ細かく、小さいほど荒くなります。
これだけ聞くと、「高くすればいいんだ!」と思ってしまうかもしれません。
しかし、解像度が高いとそのぶんファイルサイズも重くなり、パソコンやスマホが処理するのに時間がかかってしまうことがあります。
つまり、「高ければ良い」というわけではなく、使い方に合った解像度を選ぶことが重要です。
解像度をもっと詳しく解説!
1インチ(2.54cm)の1辺にマスが何個あるか
解像度は、1インチ(2.54cm)の1辺にマスが何個あるかで決まります。



まずはインチについて!
インチとは、ものの長さをあらわす単位のことです。「センチ」と似ていますが、センチは日常生活で使われるのに対し、「インチ」は画面や印刷物の大きさを表すのに使われます。



この「1インチ(2.54cm)」を覚えよう!解像度について理解しやすくなるよ!
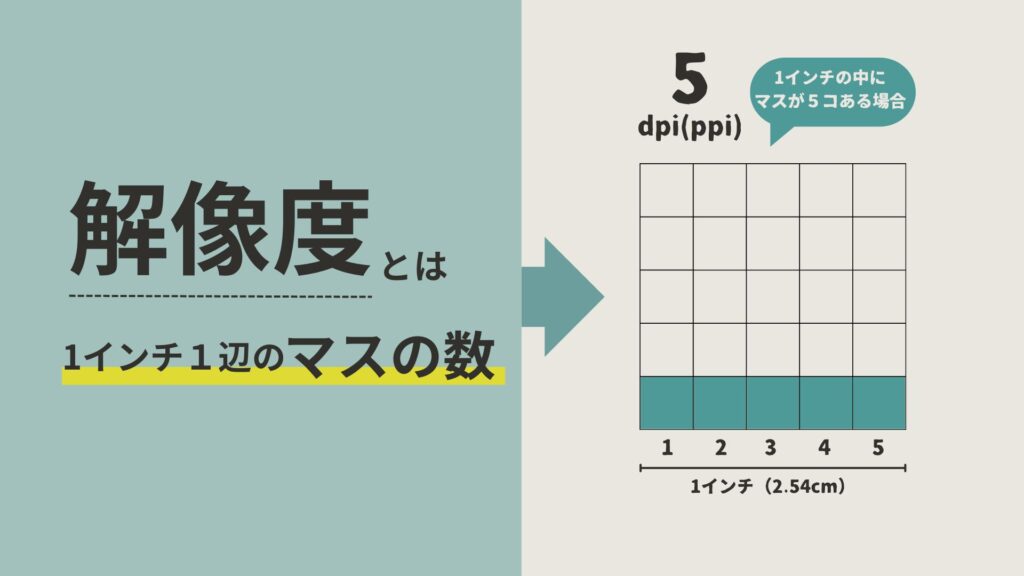
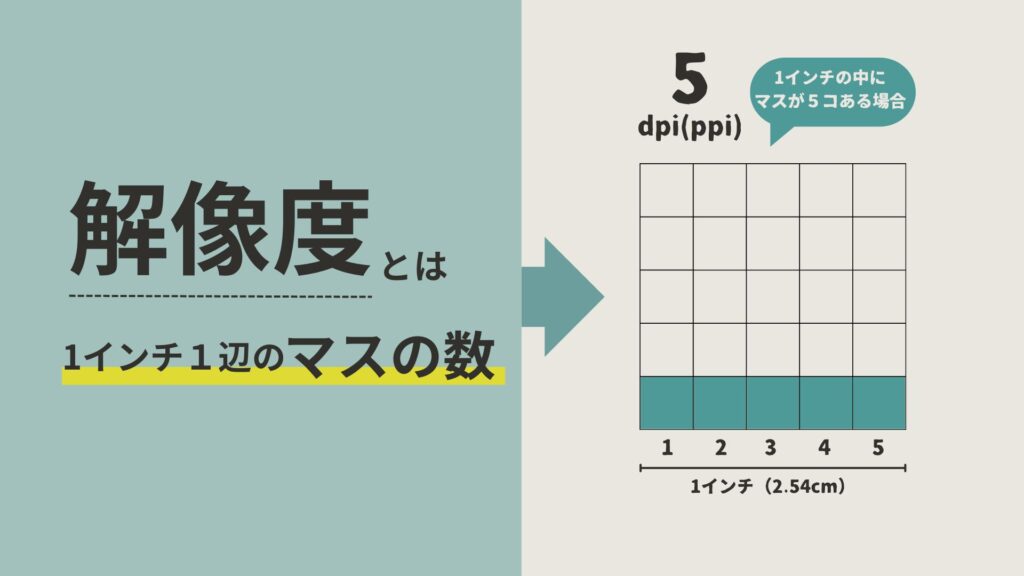
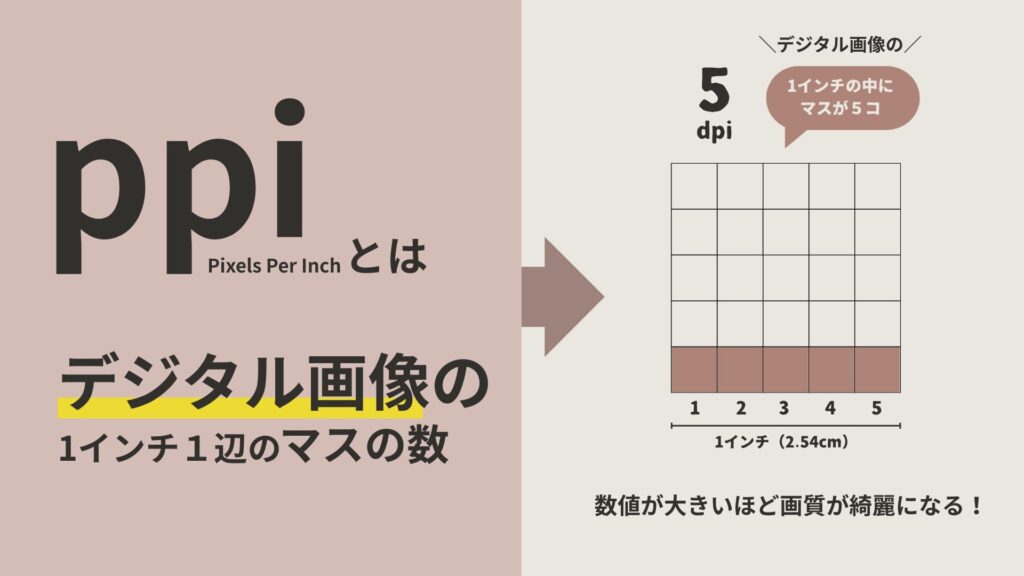
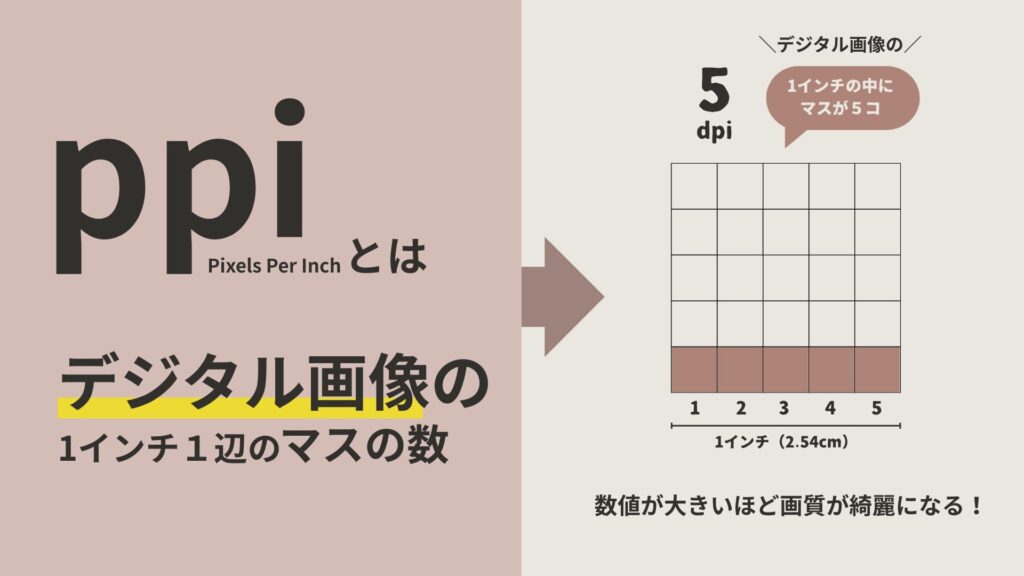
それでは、下の画像の図を例に詳しく説明します。


先ほど、1インチ(2.54cm)の1辺にマスが何個あるかで数値が決まるという話をしました。
画像右の図を見てください。
1インチ(2.54cm)の正方形の1辺にマスが5つあります。
つまりこれは、5dpi(ppi)を表しています。



1辺のマスの数=解像度なのだ!
例えばこのマス目が6つになると6dpi(ppi)、100になると100dpi(ppi)となります。
解像度の数値が大きくなるほど1インチの中でマスの数が増え、1つのマスが小さくなっていきます。
デジタルイラストではこのマス目に色が入っていくため、解像度の数が大きいほどきめ細かく、小さいと荒くぼやけるという仕組みです。
解像度の決め方
ここまで解像度の基本と、dpiとppiの違いについて説明しました。
これらをふまえてイラストの解像度の決め方を紹介します。
解像度を決める際のポイントは下記の通りです。
- 印刷するなら、高めの解像度で!
- SNSやWebだけなら、そこまで高くなくてOK!
- 低い解像度で描くと、あとで高くできないため注意!
- 迷ったら350dpi(ppi)がおすすめ
印刷するイラストは大きな解像度
印刷物(ポストカード、同人誌、名刺など)に使うイラストは、解像度が高いほど仕上がりがきれいになります。
目安は300dpi(またはppi)以上。
ポスターやチラシなど、大きく印刷する場合はもう少し高めでもOKです。



アクスタや缶バッチ用のイラストも高めがおすすめ!
SNSやWebだけなら、そこまで高くなくてOK!
SNSやWebサイトで見るだけの画像なら、解像度は72〜150dpi(ppi)くらいでも十分です。
その理由は、ほとんどのディスプレイ(スマホやパソコンの画面)は、72〜100ppi程度の表示性能だからです。



それ以上の解像度で画像を作っても、画面では違いがほとんどわからないんだよ!
さらに、解像度が高い画像はファイルサイズが大きくなって、ページの読み込みが遅くなったり、SNSでアップロード制限に引っかかったりすることも。
だから、「画面で見るだけの用途」なら、軽くて扱いやすい小さめの解像度でもOK!



あとから印刷するかも…という場合は高めの解像度で設定しておこう!
小さい解像度で描くと、あとで大きくできない!
「とりあえず低めで描いて、あとから高くしよう」と思っても、解像度が足りない画像をあとで大きくすると、ボヤけたり粗くなってしまうことがあります。
印刷や商用利用の可能性があるなら、最初から高めの解像度で作るのがおすすめです!
迷ったら「350dpi(ppi)」で作っておけば安心!
「結局どれにすればいいの?」という方は、とりあえず 350dpi(ppi)を基準にしておけば、印刷にもSNSにも対応できる万能解像度です。
【用途別】おすすめ解像度早見表
※単位はdpiで統一しています。
| 用途 | 推奨解像度(dpi) | 理由・補足 |
|---|---|---|
| SNSアイコン・Webイラスト | 72〜144 dpi | 画面表示用。軽くて表示も速い。 |
| ブログ・サムネイル | 144〜200 dpi | 拡大にもある程度耐える画質。 |
| A4印刷(フライヤー・同人誌) | 300 dpi | 印刷物として標準的な高画質。 |
| 商業印刷(ポスター・書籍) | 350 dpi | 商用クオリティの印刷物に推奨される設定。 |
| グッズ印刷(アクリル・缶バッジ) | 350〜400 dpi | 小さな印刷面は特に高解像度が必要。 |
| キャンバスプリント・写真作品 | 350〜600 dpi | 写真並みの高精細印刷に最適。 |
| LINEスタンプ | 72〜300 dpi | 小サイズなので幅広い設定が可能。 |
| iPadでのラフ・下描き | 100〜150 dpi | データを軽くして描きやすくする設定。 |
| アニメーションの原画・1枚絵 | 144〜300 dpi | 作業効率と画質のバランスを取る設定。 |
dpiとppiの違い
dpiとppiの違いについても説明しておきます。
dpiとppiはどちらも解像度を表す単位です。
しかし、正確には使われる場所や意味がちょっと違います。
ざっくりいうと、
- dpi→印刷物の解像度 (印刷のきめこまかさ)
- ppi→デジタル画像の解像度 (画面でのきめこまかさ)
です。
解像度の基本をふまえたうえで、それぞれの違いを説明します。
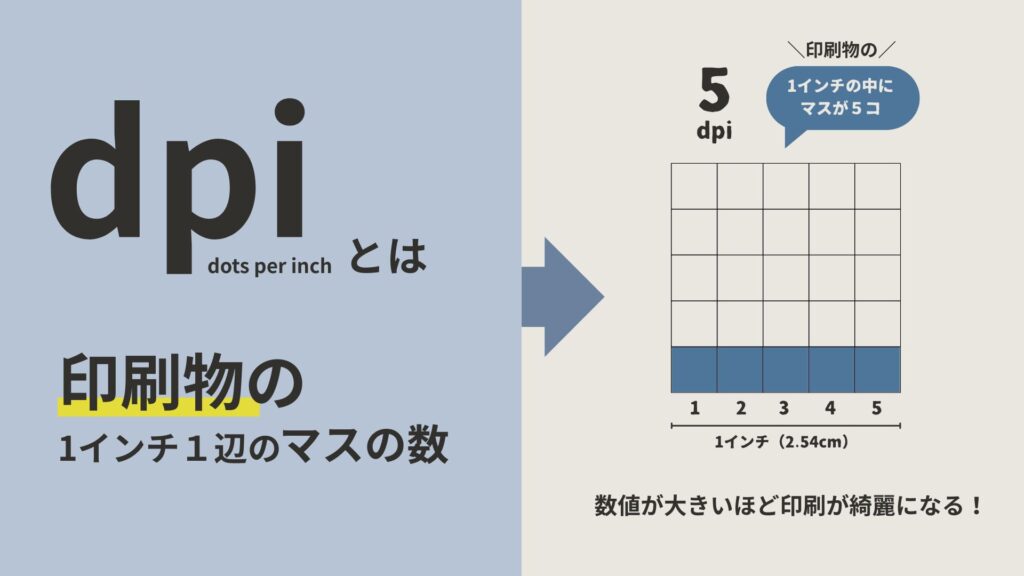
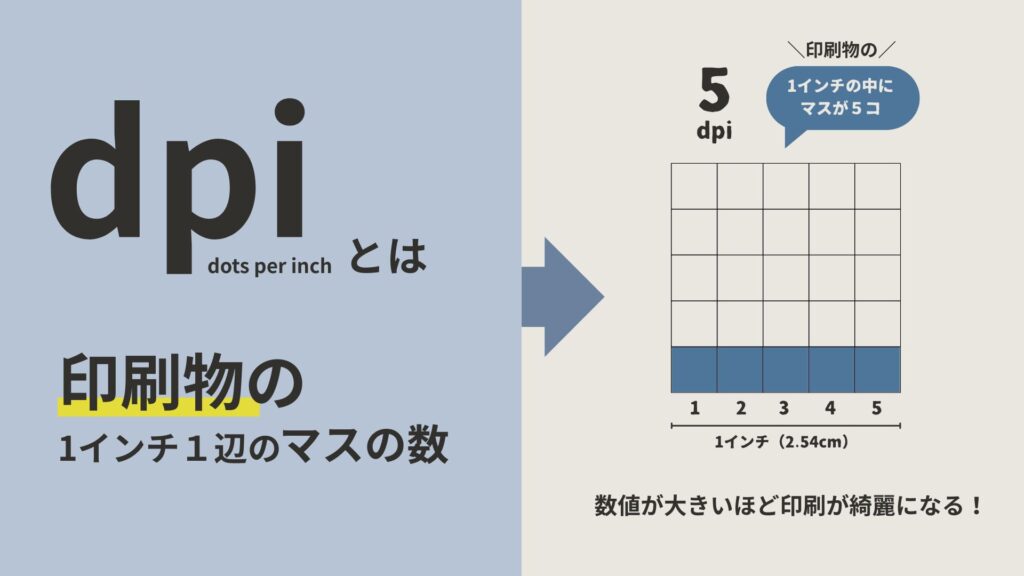
dpi(dots per inch)とは?


dpiは「dots per inch(ドット・パー・インチ)」といいます。これは、印刷物の1インチ(2.54cm)の1辺にマス(ドット)が何個あるかを表します。
つまり、紙にインクをどれだけ細かく乗せられるかを決めるのがdpiです。



dpiの数字が大きくなるほどきれいに印刷ができるのだ!
dpiにおける「マス」はドットと表現し、これは印刷物を作るための「色の粒」のことです。



このドットがたくさん集まることで印刷物ができるよ!
ちなみに一般的なペイントソフト(CLIPSTUDIO、アイビスペイント、procreateなど)では、dpiが単位として採用されています。
ppi(pixels per inch)とは?


ppiは「pixels per inch(ピクセル・パー・インチ)」といいます。これは、画面の1インチ(2.54cm)の1辺にマス(ピクセル)が何個あるかを表します。
つまり、画像に色の粒(ピクセル)をどれだけ細かく並べられるかを決めるのがppiです。



ppiの数字が大きくなるほど、デジタルで画像がくっきりきれいに見える!
ppiにおける「マス」はピクセルと表現し、これは、デジタル画面にある「色の粒」のことです。



このピクセルが集まることでスマホで画像を見ることができる!
ちなみにAdobeのフォトショップ(Photoshop)ではppiが単位として採用されています。
デジタルイラストはppiで設定しないといけないの?
ここまで聞くと、「じゃあデジタルイラストはppiで設定しないといけないの?」と考える人がいるかもしれません。
これに対する答えは「dpiでもppiでもどっちでもいい」です。
絵を描くソフトでは、解像度の単位を「dpi」と書いてあることが多いです。
たとえば
- クリスタ(CLIP STUDIO PAINT)
- アイビスペイント
- メディバンペイント
など、多くのソフトでは解像度の設定に「dpi」と書かれています。
そのため、印刷用の設定しかできないと思うかもしれません。
しかし、dpiとppiは同じく「1インチ(2.54cm)の1辺にマスが何個あるか」で考えるため、ほとんど同じと思って大丈夫!
そのため、「dpi」で設定したとしても、キャンバスのピクセル密度(=ppi)として使われてると考えてOK!



単位がdpiでも「画面にどれくらい細かく絵を描くかを決める」で考えよう!
- 単位が「dpi」でも「ppi」でも、気にしすぎなくて大丈夫!
まとめ|解像度は「イラストの使い方」で決めよう!
この記事では、イラストを描くうえで大切な「解像度」について、解説してきました。
ポイントをもう一度おさらいすると…
- 解像度とは画像のきめ細かさを表す数値
- 印刷には300〜350dpi(ppi)がおすすめ!
- SNSやWeb用なら72〜150dpi(ppi)で十分
- 解像度はあとから上げられないので最初が大事!
- 迷ったら350dpi(ppi)で作れば安心
- dpiは「印刷」、ppiは「画面」に使われる単位
- dpiとppiはほぼ同じ意味でOK



「なんとなく」で決めがちな解像度だけど、ポイントを理解しておくと決めるときに迷わなくなるよ!
いかがでしたか?
これからイラストを描くときは、「この絵を何に使うか?」を考えて、ぴったりの解像度を選んでみてくださいね。



コメント